Web-разработка с Macromedia Studio MX
Создание карты узла в Dreamweaver MX
Функции и инструменты Macromedia Studio имеют дополнительное применение, которое ничуть не уступает по своему значению первичным функциям. Одним из примеров такой функции является окно Site Map. Это окно изначально создавалось для просмотра взаимосвязи между различными страницами узла.
Представление Site Map показывает узел в виде организационной диаграммы, представленной серией блоков, соединенных линиями со стрелками. В случае функции Site Map блоки заменены значками страниц. Если со страницей связаны вспомогательные страницы, рядом со значком страницы вы увидите знак "плюс" или "минус". Страницы с работающими ссылками выделены синим цветом, а страницы с разорванными ссылками — красным. Возможно, что вы увидите значок с изображением глобуса, указывающий на внешнюю по отношению к узлу страницу, или узел, или специальную ссылку :mailto:. Если включена блокировка (Check In/Check Out), могут отображаться красная или зеленая отметка либо значок с изображением висячего замка. Если посмотреть на карту узла, домашняя страница будет расположена на вершине структуры, а все зависимые страницы будут соединены линиями со стрелками.
Открытие окна Site Map
Введение панелей в Dreamweaver MX сократило количество окон, которые имелись в предыдущих версиях этого приложения. Для того чтобы открыть окно Site Map, выполните следующие действия.
1. Откройте страницу Index.html из папки SiteEx, которая находится на Web-узле книги. Выберите в меню
Window=>Site Map. (С помощью клавиши <F8> можно также открыть окно
Site Management.)
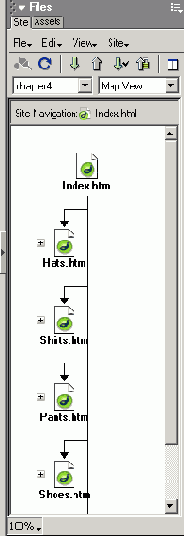
2. Когда откроется окно, выберите в списке пункт Site View. В панели Files откроется карта узла (рис. 4.13). Для того чтобы расширить это представление, щелкните на кнопке
Expand/Collapse.
Главным назначением карты узла является предоставление пользователю макропредставления узла. Однако, следуя политике компании Macromedia, это — не все. Чтобы создать карту узла, подключая новые или существующие страницы, выполните следующие действия.
1. Откройте карту узла и щелкните на значке Page. Выберите в меню команду
Site=>Link To A New File, или нажмите комбинацию клавиш <Ctlrl+Shift+K>, или щелкните правой кнопкой мыши на значке Page и выберите в контекстном меню пункт Link To a New File. В любом случае откроется диалоговое окно.
2. В диалоговом окне Link To New File введите имя нового файла (используйте только расширение .htm или .html). Нажмите клавишу <Таb>, чтобы перейти к следующему текстовому полю. Введите в нем название новой страницы,
Sox Page, и снова нажмите клавишу <Таb>. В поле Text of Link
введите фразу, которая будет описывать ссылку, и щелкните на кнопке ОК. На карте появится новая страница с названием
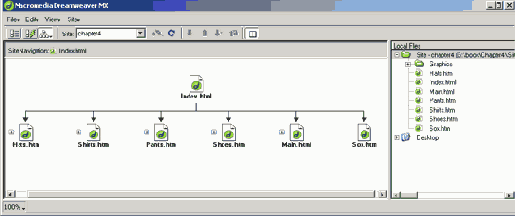
Sox (рис. 4.14).
3. Для удаления нежелательной страницы выберите на карте значок Раде и нажмите клавишу <Delete>. Закройте документ, не сохраняя изменений.

Рис. 4.13. Карта узла, открытая в панели. Щелкните на кнопке Expand/Collapse, и представление развернется на весь экран

Рис. 4.14. Чтобы добавить страницы в представление карты узла, воспользуйтесь меню Site либо щелкните правой кнопкой мыши и выберите в ктипекстном меню пункт Link to New File
Перевод карты узла в режим Deliverable
Перевод карты узла в документ, который может быть отправлен клиенту на утверждение, — малоизвестная функция приложения Dreamweaver MX. Обычно пользователи делают серию снимков с экрана, которые затем вставляют в документ, отправляемый клиенту. Этот процесс представляет собой действия по созданию снимков экранов и их объединение в Fireworks в единый документ. Теперь приложение Dreamweaver MX способно делать снимки экрана автоматически.
Откройте в папке siteEx страницу Index.html и выберите в меню пункт File=>Save Site Map. Откроется диалоговое окно
Site Map. Выберите тип файла — BMP или PNG. (На компьютерах Macintosh нужно выбрать формат Pict или JPEG.) Щелкните на кнопке
ОК.
Карта сохранится в выбранном формате, и ее размер будет автоматически установлен таким, чтобы содержать все значки на карте. Этот файл для дальнейшей работы может быть открыт в Fireworks или добавлен к странице Dreamweaver MX. Эти документы можно затем отправить по протоколу FTP на узел Sitespring или на Web-сервер для согласования и утверждения клиентом. Также эти файлы можно прикрепить к обычным сообщениям электронной почты.
Замечание После просмотра этого раздела один из авторов задал интересный вопрос: "Зачем для создания карты узла использовать Fireworks, если это гораздо проще сделать в Dreamweaver MX?" Карта Dreamweaver похожа на организационную диаграмму корпорации. Информация подается в развороте сверху вниз. Когда дело доходит до концепций с более свободной формой, Fireworks предоставляет большую гибкость в работе. Например, его способность выделять различные фрагменты разными цветами сделает карту более наглядной. Один из способов создания карты узла без применения каких-либо программ заключается в прикреплении к стене листков с примечаниями. Этот метод позволяет быстро перемещать их, образовывая логические цепочки перехода по страницам узла. Работа в Fireworks подобна этому методу. Все элементы карты можно оперативно переместить в любое место. Этот вопрос высветил фундаментальный принцип Web-разработки. Клиента не волнует, как именно будет выполняться работа, — главное, чтобы она была сделана.
