Web-разработка с Macromedia Studio MX
Шрифты и Macromedia MX Studio
Типография — это искусство, и с этим никто не спорит. Хотя использование шрифтов в Web полностью перечеркивает все правила книгопечатания, устанавливавшиеся со времен Гуттенберга, первым начавшим печатать Библию. Естественно, Web-страница — это не печатный лист. Текст не привязан к определенному месту, как на бумаге. То, что видит один человек, не обязательно является тем, что увидит другой. Все зависит от шрифтов, установленных в операционной системе.
Однако компоновка должна быть выполнена так, чтобы быть подвижной и концентрировать внимание на содержании, а не на оформлении. Когда вы помещаете текст на Web-страницу, сосредоточьтесь на тех параметрах, которыми вы можете управлять, — цвете, размере, начертании, расположении, — и забудьте о нюансах полиграфии. Приложение Flash использует шрифты Postscript. Это — единственная Web-утилита, которая позволяет использовать полную гамму типографских техник (от кернинга до масштабирования без потери качества (разрешения)). Причиной этому является то, что Flash позволило конструкторам внедрять шрифты Postscript в файлы .swf. Таким образом, кернинг и междустрочный интервал, использованные дизайнером для текста в шрифте Trixie, отобразятся и на любом компьютере пользователя.
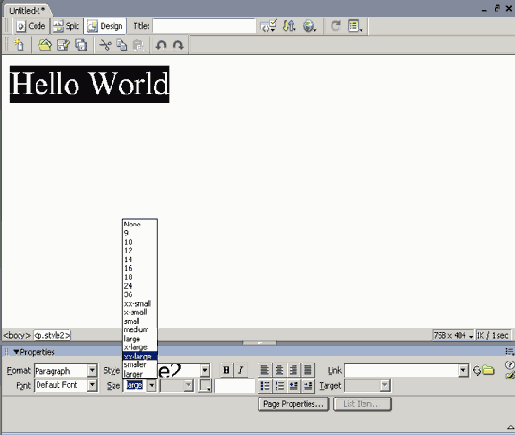
В Dreamweaver MX управление текстом остается устаревшим. Размер шрифта не зависит от размеров точки на экране. Заголовки и основной текст могут иметь размеры от 1 до 7 и не более (рис. 7.12). Используя дескрипторы <b> и <i>, его можно сделать полужирным или
курсивным. Это управляется форматом HTML, а не самим шрифтом. Это значит, что вес шрифта устанавливается системой, а не конструкцией страницы. После добавления дескриптора <1> к шрифту Times шрифт Times Italic не загружается — производится только наклон текста. Изменение цвета текста также проблематично. Нужно принять во внимание, что цветовая гамма выбирается (равно как и свет фона) при выборе самого шрифта. Цвет текста также управляется форматом HTML, и в этом помогает Dreamweaver MX.

Рис. 7.12. Управление шрифтами в Dreamweaver MX довольно устаревшее, если сравнить его с настольными издательскими системами. Размер текста выбирается из пункта меню Size и может быть установлен в значение от 1 до 7 единиц
В мире полиграфии колонки с текстом являются традиционными. В мире Web это не так. Главным отличием здесь является управление. Например, на Web-странице нельзя установить отступ целой колонки текста на одну или две точки от границы, не применив дизайнерские хитрости. Здесь можно работать только с тремя основными типами выравнивания — влево, вправо и по центру. Другие выравнивания не допускаются. При работе с этими параметрами чрезвычайно важно уделять внимание длине строк в параграфе. Длина строки, выходящая за рамки диапазона 36-70 символов, серьезно отразится на понятности текста.
Однако Dreamweaver MX все же содержит ряд удобных средств. В этой главе мы даже не сможем описать их все. Вместо этого мы сосредоточим внимание на использовании таблиц стилей (style sheet). Графические дизайнеры, использующие издательские системы, и даже те, кто использует текстовые процессоры, хорошо знакомы с этой техникой. Вся информация о форматировании определенного фрагмента текста содержится в таблице стилей. После щелчка на элементе таблицы стилей этот стиль применяется к выделенному фрагменту.
В Dreamweaver MX существуют два способа применения стилей к тексту. Первый из них использует стили HTML, второй — CSS (Cascading Style Sheet). Первый способ — не такой удобный, как второй, и чаще всего применяется для одноразового применения стилей в небольшом тексте. Например, предположим, что слово "Jordan" используется на нескольких страницах узла. Мы хотим, чтобы это слово было выделено жирным шрифтом и красным цветом. Для этого мы можем определить специальный стиль HTML Однако применен он будет только на той странице, на которой определен. Чтобы изменить форматирование слова "Jordan" на всех страницах, нам потребуется найти все вхождения этого слова и применить к ним соответствующий стиль. Таблица CSS вносит изменения в глобальном масштабе. Допустим, что такую же операцию нам нужно выполнить со словом "Cris". Если внести изменение в стиль CSS, оно распространится (как водопад) на все страницы узла.
Стили HTML в Dreamweaver MX
Мы живем в несовершенном мире Web, где трудно что-нибудь предсказать. Мы не можем предугадать, какие шрифты будут установлены на компьютере пользователя. Мы даже не знаем, какую версию и какого броузера он будет использовать. Таблицы стилей добавляют последовательность в компоновку страниц. Проблема с ними состоит в том, что с ними работают броузеры (имеются в виду IE. — Прим, перев.) только версии 4.0 и выше.
Первым решением, которое приходит на ум, является использование стилей HTML, пока версии броузера 3.0 и ниже не исчезнут полностью с карты планеты. Стили HTML
в Dreamweaver MX являются собратьями стилей CSS, но имеют фундаментальное отличие — Dreamweaver добавляет дескрипторы HTML в стиль, а не в описание CSS. При использовании стилей HTML помните о трех важных отличиях между стилями
HTML и CSS.
- Если меняется атрибут стиля HTML, изменение локальное, а не глобальное.
- Стили HTML используют дескрипторы HTML. Например, нельзя удалить подчеркивание с фрагмента текста, что довольно просто в CSS.
- Изменения в стиле HTML применяются к одному документу узла. Изменения в таблице CSS применяются ко всем страницам узла, которые не используют внешние таблицы стилей.
Тут важно устранить недопонимание. Нельзя избегать стилей HTML, поскольку они являются очень продуктивным решением и обучение им достаточно просто. Чтобы применить стили HTML в Dreamweaver MX, выполните следующие действия.
1. Запустите Dreamweaver MX и откройте в нем файл Lorem.htm, находящийся в папке DWTypography каталога
Exercise на Web-узле настоящей книги.
2. Откройте панель HTML Styles. Для этого выберите в меню пункт Window=>HTML Styles
(или нажмите комбинацию клавиш <Ctrl+Fll>, или щелкните на кнопке HTML Styles
панели Design).
3. В меню панели выберите пункт New. В открывшейся панели Define New Style выберите следующие установки.
|
Установка |
Значение |
|
Name |
New Paragraph |
|
Apply To |
Selection |
|
When Applying |
Clear Existing Style |
|
Size |
4 |
|
Color |
FFOOOO |
|
Style |
Bold |
4. Щелкните на кнопке ОК.
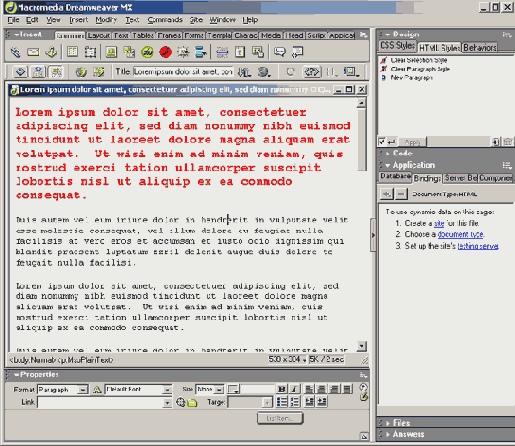
5. Выделите первый абзац текста и щелкните на только что созданном стиле New Style панели
HTML Styles (рис. 7.13). Новый стиль будет применен к выделенному абзацу. Для того чтобы вернуть текст в исходное состояние, выделите его и щелкните на кнопке
Clear Selection Style панели HTML Styles. Для того чтобы удалить стиль из таблицы, выделите его и выберите в меню панели пункт
Delete. Для того чтобы отредактировать стиль, выделите его и в меню панели выберите пункт
Edit. Откроется редактор стилей HTML, в котором можно внести нужные изменения.
Параметры стилей HTML
Обратите внимание, какой богатый выбор параметров стиля представлен на панели New Style. Перечислим самые важные из них.
Если выбрать Paragraph, стиль будет применен к целому абзацу, независимо от того, в каком его месте вы щелкнули. Если выбрать вариант
Selection, стиль будет применен только к выделенному фрагменту.
Допустим, к примеру, что вы выбрали вариант Selection. Щелкните на втором абзаце и попытайтесь применить новый стиль. Ничего не произойдет, потому что ничего не выделено. Выделите два-три символа и снова щелкните на новом стиле. Вы увидите, что формат выделенных символов принял атрибуты нового стиля.

Рис. 7.13. Стиль определен и применен
Совет Стандартным методом добавления текста на страницу является его создание в текстовом процессоре, выделение, копирование в буфер обмена и вставка на страницу Dreamweaver MX. Для тех из вас, у кого установлен пакет Office 2000 или хотя бы приложение Word 2000, такой вариант будет наилучшим. Откройте файл в Word и сохраните его как Web-страницу. Для этого выберите в меню пункт File^Save As Web Page. Щелкните на том месте страницы Dreamweaver, куда вы хотите вставить новый текст, и выберите в меню команду File1*Imports Import Word HTML. Откроется серия диалоговых окон, запрашивающих выбрать методы обработки текста. Оставьте везде значения, заданные по умолчанию.
Таблицы стилей CSS в Dreamweaver MX
Если учесть тот факт, что этому вопросу посвящены целые главы и даже книги (например, Inside Dreamweaver 4 (Anne-Marie Yerks), выпущенная издательством New Riders), мы даже не пытались в данном разделе описать все возможности этого механизма. Наша цель — кратко описать работу таблиц Cascading Style Sheet и их применение с помощью Dreamweaver MX.
Как следует из названия, стили, содержащиеся в таблице, спускаются водопадом по всем страницам узла. Если вы представите водопад с пятью уступами, то поймете, как применяются различные уровни стилей и как каждый уровень может быть захлестнут уровнем, находящимся выше его. Стили, установленные на одном уровне таблицы, распространяются на все оставшиеся нижние уровни. Изменение, внесенное на локальном уровне, имеет приоритет перед стилями уровня страницы, которые, в свою очередь, имеют приоритет перед глобальными стилями.
Как уже говорилось, применение таблиц CSS может привести к неоднозначным последствиям ввиду наличия у пользователей разных броузеров и устаревших их версий. Текст, который отлично смотрится в Netscape, может теряться в Internet Explorer. Однако с технической точки зрения ничего плохого о CSS сказать нельзя. Например, программно управляемые страницы, содержащие множество настроек форматирования, могут значительно замедлить загрузку. Если программу вынести во внешний документ, на который указывает страница Dreamweaver MX, процесс можно ускорить. Еще одним способом экономии времени является применение изменений в масштабах всего узла. Что касается шрифтов, то параметр размера в единицах заменяется точными размерами в пиках или точках, которые используются в традиционной полиграфии. Это позволяет задать точный размер шрифта, например 1 пику или 12 точек. Размеры также можно устанавливать и в других единицах измерения (сантиметрах, дюймах, миллиметрах), но когда речь заходит о шрифтах, они могут не приниматься в расчет.
Таблица стилей — это не более чем набор правил. Например, правило можно определить как HI (color: red). Другими словами, это правило гласит, что все заголовки первого уровня должны выделяться красным цветом. В этом примере использован синтаксис CSS. Правила CSS состоят из двух частей: переключателя (HI) и определения (color: red). Переключатель указывает, какой дескриптор будет переключать стиль, а описание сообщает, каким этот стиль должен быть.
Стили CSS могут быть внедренными в HTML, а также содержаться в отдельных файлах, на которые имеется ссылка на страницах. Например, в следующем фрагменте содержится внедренная таблица стилей, которая по очевидным причинам находится перед дескриптором <Body>:
<HTML> <HEAD> <ST Type = "text/ess"> <! - HI (color: red; font-size: 24 pt; font-family: Times New Roman)
-->,
</ST>
В начале программы мы поместили атрибут стиля <ST Type="text/ess">. Старые броузеры не поймут этот дескриптор и просто "пройдут мимо". Весь фрагмент мы обрамили комментарием < ! - - -, / >. Таким образом, броузеры, которые не поддерживают CSS, не будут отображать на экране весь этот нераспознанный фрагмент.
Для того чтобы получить доступ к внешней таблице CSS, программа должна выглядеть следующим образом:
<HTML> <HEAD> <Link Rel="aCSSstylesheet" HREF="Integrationbook.css Type="text/ess"> ...
В данном случае броузер будет искать файл Integrationbook. ess и, если найдет его, будет выполнять инструкции таблицы стилей.
Увидев, как управляется CSS из программы, лучшим способом научиться использовать эти стили будет создание таблицы CSS в Dreamweaver MX. После этого можно открыть программу в любом редакторе HTML, посмотреть, как она составлена, и внести необходимые изменения. Ниже мы создадим внешнюю таблицу стилей, которая укрупняет текст, а после этого применим ее к самому тексту. Аналогичное действие можно осуществлять только с новыми стилями, внедряемыми на страницы.
1. Откройте файл Lorem.htm в папке CSS каталога Chapter 7 Exercise на Web-узле этой книги.
2. Выберите в меню Window=>Css Styles или нажмите комбинацию клавиш <Shift+Fl 1>. Откроется панель
CSS Styles. Если панель CSS Styles уже открыта, выберите вкладку CSS.
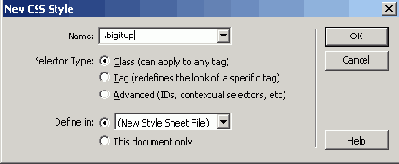
3. Щелкните на кнопке New Style, и откроется диалоговое окно CSS Style. Присвойте стилю имя .bigitup. (He забудьте про точку!)
4. Установите переключатель Туре в значение Make Custom Style (class) (рис.7.14). После этого установите переключатель
Define In в значение New Style Sheet File. После установки переключателя в значение
This Document Only стиль будет внедрен на страницу. Присвойте странице имя и не забывайте про расширение . ess.
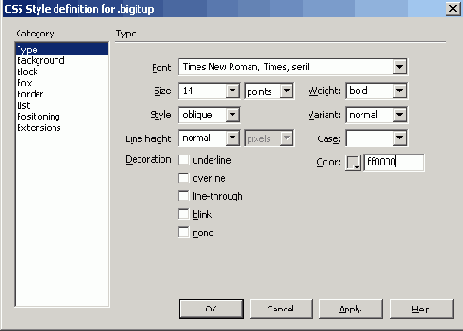
5. После того как будет создан стиль, вам будет предложено его определить. Выберите в списке категорий значение Туре и установите следующие значения параметров.
|
Установка |
Значение |
|
Font |
Times New Roman, Times, serif |
|
Size |
14 points |
|
Style |
Oblique (это еще один вид курсива) |
|
Line Height |
Normal. Это — главный параметр. Обычно устанавливается на 1 -2 точки больше, чем размер шрифта |
|
Decoration |
Названия этих стилей оформления говорят сами за себя. В данном случае не устанавливайте их |
|
Weight |
Bold |
|
Variant |
Normal. Это — переключатель между прописными, строчными буквами и индексами |
|
Case |
Не обращайте внимание на этот параметр |
|
Color |
FF0000. Щелкните на прямоугольнике цвета, и вы сможете выбрать в палитре нужный цвет |
Если какая-то категория неприменима к странице, просто не обращайте на нее внимание.
6. Когда закончите, диалоговое окно Style Definition для файла .bigitup будет выглядеть так, как на рис. 7.15. Щелкните на кнопке
ОК.
7. Выделите первый абзац текста и определите на панели Style стиль как .bigitup. Текст станет крупнее, приобретет красный цвет и начертание курсивом.
А сейчас будет показано, как внести локальные изменения. Мы изменим весь жирный текст на странице на начертание Bold Italic и применим к нему синий цвет.

Рис. 7.14. Стилю присвоено имя, он определен как дополнительный и внешний

Рис. 7.15. Форматирование сталей довольно обширно. Доступные параметры имеют широкий выбор значений
1. В Dreamweaver MX закройте открытый документ и откройте файл LoremBLD.htm в папке CSS. Откройте панель
CSS Styles и выберите в меню New.
2. В области Туре выберите пункт Redefine HTML, из списка выберите Ь. В области Define In установите флажок
This Document Only, после чего щелкните на кнопке ОК. Откроется диалоговое окно
Style Definition.
3. В диалоговом окне выполните следующие установки.
|
Установка |
Значение |
|
Font |
Ariel, Helvetica. Sans |
|
Size |
14 points |
|
Weight |
Bold |
|
Style |
Italic |
|
Line Hight |
16 points |
|
Color |
000099 |
Fireworks и шрифты
Fireworks MX работает как с растровой, так и с векторной графикой. Надо сказать, что для полиграфии это — одно из самых удачных приложений. Функции редактирования текста расположены как на панели
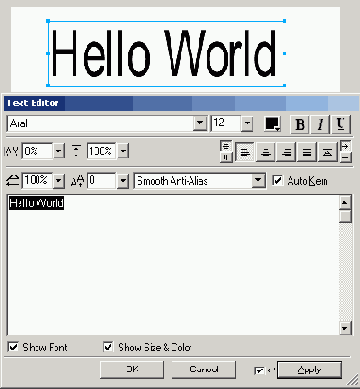
Properties, так и в пункте Text Editor меню Text. Здесь предоставляется доступ к множеству отличных функций работы с текстом (наклон, заполнение штрихами и т.п.). Однако на самом деле это приложение выделяется благодаря ряду функций для работы с освещением и прочим эффектам, причем текст все это время можно редактировать.
Fireworks уступает другим приложениям в области установки межзнакового и междустрочного интервала. Использование полос прокрутки в операциях установки размеров точек и междустрочного интервала обладает гораздо меньшей точностью по сравнению с другими приложениями. Для изменения атрибутов элементов, таких как размер, междустрочный интервал, используется панель
Property. Если вы хотите изменить характеристики печати, добавить или удалить пару слов, вам придется воспользоваться функцией
Text Tool
в меню Text. Единственным преимуществом меню Text над панелью Property является возможность редактирования самого текста в диалоговом окне
Text Editor (рис. 7.16).

Рис.7.16. Элементы управления шрифтом в Fireworks содержатся на панели Property и в меню Text
Когда дело доходит до размещения текста в других приложениях в качестве художественных элементов, Fireworks предоставляет массу возможностей экспорта и импорта в форматах от GIF до PNG. Учтите, что если вы не конвертируете рисунок из векторного в растровый, то, возможно, ваш шрифт будет конвертирован в Courier, если на конкретной машине не установлен используемый вами шрифт.
Flash MX и шрифты
Поскольку приложение Flash MX основано на векторной графике, его можно рассматривать как решение в вопросах разрешения и подстановки. Однако проблема состоит в том, что это приложение не предназначено для работы с большими объемами статического текста, который обычно содержат Web-страницы. Несмотря на то что Flash MX позволяет создавать динамичный, постоянно изменяющийся текст, например линейку биржевых котировок, а текст может вводиться в таких элементах ввода, как формы, эти функции выходят за рамки рассмотрения настоящей книги.
Это приложение аккуратно и точно воспроизводит шрифты, потому что использует векторную графику. Нюансы отличий одного шрифта от другого вмонтированы во все размеры шрифтов, и при этом шрифт может быть встроен в проектор Flash, но все равно проблема подстановки шрифтов остается открытой. Flash вставляет шрифты в свои файлы SWF, однако не все шрифты могут быть вмонтированы в видеоролик. Чтобы увидеть, какие шрифты встроены в видео, выполните команду меню
View=>Antialias Text. Если
текст выглядит неровным, значит, Flash не распознало его начертание и будет игнорировать его при экспорте.
Еще одной функцией, которая отделяет Flash от мира HTML, является добавление шрифтов разных устройств во Flash MX. Этими шрифтами являются обычные _Sans serif
и _typewriter, которые не встроены в проектор. Вместо этого при проигрывании видеоролика проектор находит в списке доступных тот шрифт, который более всего напоминает по очертаниям требуемый, после чего отображает его. Для размеров меньше 10 точек старайтесь использовать шрифты устройств, так как они более разборчивы при отображении. Так же нужно поступать, если в блоке текста содержится более десятка строк.
Еще одним недостатком Flash MX является то, что полиграфические элементы управления, такие междустрочный и межсимвольный интервалы, выглядят в нем как пережиток прошлого. Если вы ищете элементы точности и полиграфии в приложениях, вы не найдете их во Flash. В таком случае будет лучше выполнить установки шрифтов в приложении FreeHand, а затем конвертировать их в векторные очертания и импортировать во Flash как файлы FreeHand 9/10. Если текст не будет анимироваться или видоизменяться в реальном времени, вы можете вообще не работать с Flash, а сразу перейти к Fireworks.
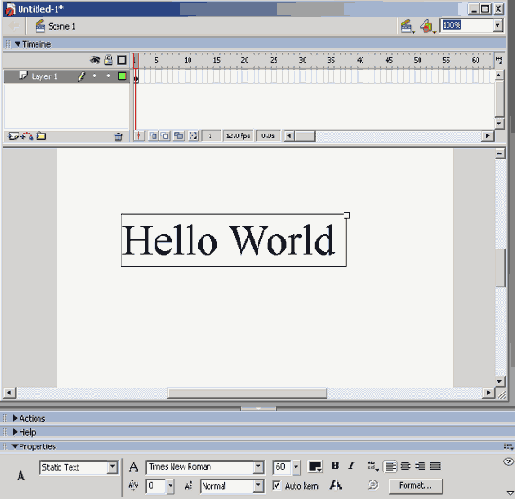
Если посмотреть внимательно на то, как работает Flash, то можно заметить изменение в элементах обработки текста в окне свойств (рис. 7.17). Все шрифты (в том числе и шрифты устройств) теперь размещены в легкодоступном месте.

Рис. 7.17. Обновленный интерфейс Flash MX облегчает работу с параметрами текста, в частности за счет окна свойств
Замечание Если точное размещение и начертание символов проблематично, воспользуйтесь приложением FreeHand 10. Такие ситуации могут возникать при создании элементов навигации, а также при создании логотипа. Вы можете создать текстовый блок в этом приложении и, в зависимости от ситуации, экспортировать его во Flash MX или в Fireworks MX. Также можно конвертировать блок в начертание Postscript, затем преоб-разовать в рисунок и импортировать его в любое из вышеуказанных приложений.
