Web-разработка с Macromedia Studio MX
Панель Effects
В предыдущей версии Fireworks эффектами Live Effects можно было управлять только из меню. Все изменилось после того, как спецэффекты перенесли из меню в окно
Property. Чтобы применить к рисунку спецэффект, выполните следующие действия.
1. Откройте файл Effectslogo.png в папке Chapter 11 Exercise. Это — логотип компании JCT, созданный ранее во FreeHand.
2. Первым объектом, который вы увидите, будет небольшая стрелка в левом нижнем углу выделения. Этот значок указывает на то, что выделение — символ. Символы имеют одно преимущество — можно работать с их экземпляром в рабочей области,
не оказывая влияния на исходный рисунок. Обратите внимание, что стала активной область
Effects окна Property.
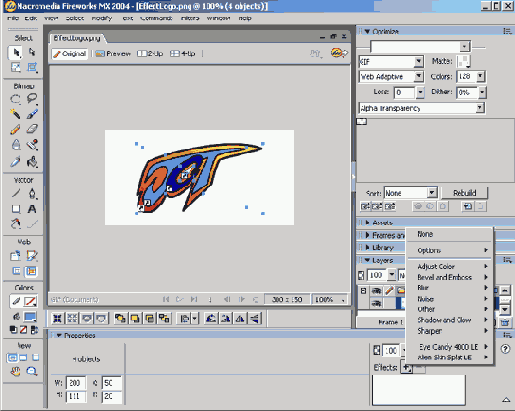
3. Щелкните на знаке "плюс" в области Effects, и откроется окно, разделенное на две части (рис. 11.15). В верхней его части расположены все эффекты
LiveEffects, а в нижней — все фильтры и встраиваемые модули, используемые Fireworks. Эти же фильтры и модули доступны также и в меню приложения.

Рис. 11.15. Все эффекты и фильтры Fireworks доступны после щелчка на знаке "плюс"
в области Effects окна свойств
4. Выберите в меню пункт Bevel and EmbossOlnner Bevel. Этот эффект будет применен к выделению, при этом откроется блок, позволяющий регулировать свойства фаски, от ее цвета до формы. Примите установки по умолчанию, щелкнув в рабочей области. Градиент теперь стал выглядеть так, будто это — кнопка. Для того чтобы удалить какой-либо эффект, щелкните на объекте, к которому он был применен, выберите его название в окне свойств и снимите значок выбора, щелкнув мышью. После этих действий эффект исчезнет.
Отбрасывание тени
Отбрасывание тени, пожалуй, используется Web-дизайнерами чаще всего. Этот эффект создает иллюзию глубины и традиционно располагается под объектом. Ниже будет описан способ придания объекту некоторого драматизма. Этот способ отличается от традиционного отбрасывания тени, уже набившего оскомину в Web.
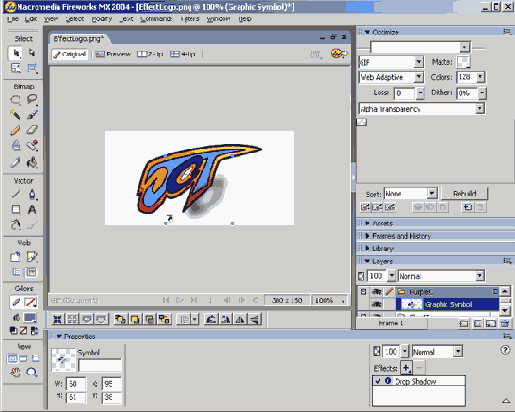
1. Выделите букву С и выберите в меню Effects пункт Glow=>Drop Shadow.
2. Установите ползунок Shadow Distance в значение 50, а ползунок Shadow Softness— в значение 12. Щелкните в рабочей области. Буква С примет совершенно другой внешний вид (рис. 11.16). Тень от буквы С падает на логотип и невидимую панель под ним. Теперь сама буква как бы выдается вперед по сравнению со всем логотипом.

Рис. 11.16. На панели Drop Shadow Effects можно настроить глубину, цвет, угол и другие параметры тени
3. Для того чтобы придать выделению свойство прозрачности, выделите объект и переместите ползунок
Transparency до значения 80%. Выберите эффект и щелкните на кнопке i, чтобы открылись элементы
Drop Shadow.
4. Щелкните на инструменте Eyedropper, после чего возьмите образец цвета, щелкнув на внутренней части буквы С. Цвет тени изменится на выбранный.
5. Еще раз щелкните в рабочей области, и буква С будет выглядеть так, будто она сделана из стекла. Размещенные под ней объекты станут видимыми, а цвет тени приблизится к цвету объекта.
Применение эффекта фаски
Еще одним широко используемым в Web эффектом является снятие фаски с контура объекта. Это придает объекту вид кнопки. Этот эффект применяется для придания объекту объема. В некоторых случаях он используется для нанесения на объекты гравировки. Визуально фаска может восприниматься по-разному. Одни увидят ее как выступ, другие — как углубление. Не спрашивайте почему. Это — нечто необъяснимое. Для того чтобы "снять фаску" с объекта, выполните следующие действия.
1. Удалите эффект отбрасывания тени с буквы С. Перейдите к слою Gradient и выберите в меню пункт
Bevel and Emboss=>Inner Bevel (Внутренняя фаска). Внутри границы объекта будет создана фаска. Градиент примет трехмерный вид. Для этого элемента установите следующие параметры.
Bevel Edge Shape — Flat; Width-10; Contrast-50%; Softness — 2; Angle— 300; Preset — Raised.
2. Удалите внутреннюю фаску и создайте внешнюю, применив те же параметры, что и для внутренней. Главным заметным отличием является яркий красный цвет фаски. Причиной этому является тот факт, что красный цвет в Fireworks принят по умолчанию. Еще одно отличие состоит в том, что фаска "снята" с внешней стороны границы объекта. Измените форму границы на Frame 1, а цвет — на образец цвета градиента. Логотип теперь будет выглядеть так, будто от отчеканен.
Как вы видите, между эффектами Inner Bevel (Внутренняя фаска) и Outer Bevel (Внешняя фаска) существует заметное различие. Эти эффекты регулируются несколькими элементами управления, которые кратко описаны ниже.
- Bevel Edge Shape. Выбор одного из вариантов изменяет количество, форму и угол снятия фаски. Отличия становятся более заметными для внешних фасок.
- Width. Толщина границы фаски.
- Contrast. Этот ползунок управляет контрастностью между освещенной и затененной частью фаски.
- Softness. Этот ползунок управляет резкостью границ. Значение изменяется от О (самая резкая) до 10 (самая размытая).
- Angle. Угол падения источника света.
- Preset. Четыре варианта изначальных установок, традиционно используемых для кнопок.
- Color. Доступно только для эффекта внешней фаски. Определяет цвет границы.
Использование заполнений и шаблонов Fireworks MX
Иногда для кнопки или текста требуется нечто большее, чем монотонное заполнение. Fireworks поставляется с большим набором градиентов, шаблонов и текстур, которые, можно использовать для создания достаточно интересных эффектов в векторных и текстовых объектах. Можно использовать материалы, поставляемые с приложением, а можно создать собственные шаблоны и заполнения, которые будут использоваться другими членами рабочей группы.
Для того чтобы добавить заполнение или шаблон, выполните следующие действия.
1. Откройте новый документ Fireworks MX и установите белый цвет фона. Выберите инструмент
Rectangle в группе Vector и нарисуйте квадрат.
2. Выделите нарисованный квадрат и в списке Fill окна свойств выберите пункт
Cone. Квадрат превратится в конус.
3. Для того чтобы изменить внешний вид конуса, щелкните на блоке цвета в окне
Property. Откроется окно Edit Gradient с цветами градиента в верхней части и эффектами в области предварительного просмотра. В средней части окна находятся предустановленные градиенты, которые поставляются с Fireworks MX. Эти цвета можно изменить, щелкнув на соответствующем цвете градиента и выбрав для него замену. Параметры эффекта можно изменить, передвинув любой из ползунков к средней части. Можно даже полностью изменить внешний вид, выбрав другой из предустановленных эффектов. Одним из наших любимцев является
Copper (Медная монета).
4. Для того чтобы придать конусу форму монеты, примените к выделению деревянную текстуру с параметром 50%.
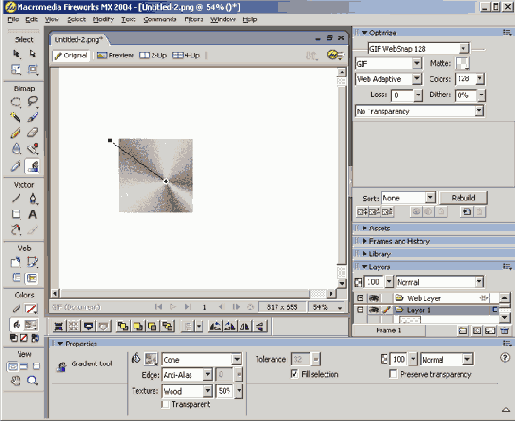
5. Также можно изменить угол градиента заполнения. Выберите инструмент Реn или
Gradient и щелкните на объекте. Отобразятся маркеры градиента. Переместите круглый маркер так, чтобы изменить основание конуса в выделении. Переместите квадратные маркеры, чтобы изменить угол наклона конуса и ширину заполнения эффекта. Попробуйте применить настройки, показанные на рис. 11.17. После этого получившийся градиент можно сохранить как стиль и совместно использовать в рабочей группе (см. главы 15).

Рис. 11.17. Градиенты не всегда строятся из монотонных цветов. Добавляя предустановленные текстуры и стили, можно добиться внешнего вида потертой монеты
6. Выделите объект в рабочей области и выберите в меню шаблона Pattern=>Illusion. Квадрат заполнится металлическим отливом.
7. Выберите в меню Edge окна свойств пункт Feather. В качестве текстуры выберите
Confetti и установите Texture Amount в значение 60%.
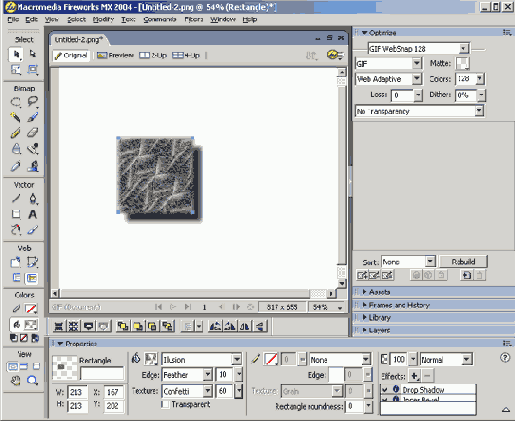
8. Выберите инструмент Selection и щелкните на объекте. Отобразятся маркеры, с помощью которых можно изменить угол и ширину текстуры. Добавьте внутреннюю фаску и тень. Получится довольно интересный объект, показанный на рис. 11.18.

Рис. 11.18. Эффекты и заполнения открывают для творчества горизонты, ограниченные только воображением
Замечание
В своей работе вы не ограничены только теми текстурами, которые поставляются с пакетом Fireworks MX. Любой растровый рисунок, сохраненный в формате PNG, GIF, BMP, TIF или РСТ, можно использовать в качестве текстуры. Для того чтобы применить текстуру пользователя, выделите объект и в списке текстур выберите пункт Other. Перейдите к файлу, который хотите использовать, и щелкните на кнопке Open. Новая текстура отобразится в конце списка текстур. Одна из самых привлекательных текстур, которые мне приходилось видеть, была создана для фона одной из программных заплаток. Автор отсканировал около 50 маленьких пурпурных сердечек, которые так популярны на День св. Валентина, и использовал их в качестве заполнения.
Использование фильтров Splat и Eye Candy
С Fireworks поставляется новый набор фильтров от Alien Skin, называемый Splat, и 3 из 4000 фильтров серии Eye Candy. Мы расскажем, как работать с этими фильтрами, однако не забывайте, что нелицензионное использование этих фильтров связано с нарушением закона об авторских правах. Для того чтобы применить эффекты
Splat и Eye Candy, выполните следующие действия.
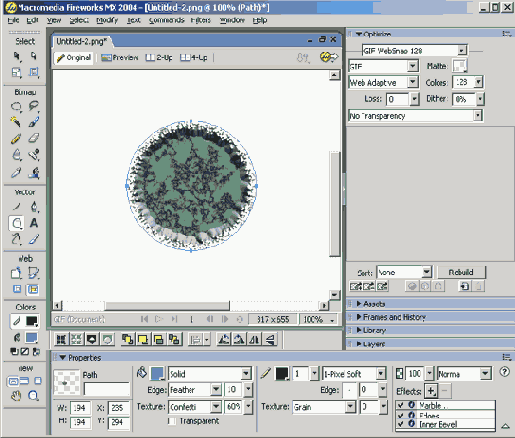
1. В рабочей области нарисуйте векторный круг и примените к нему сплошные заполнение и границу.
2. В окне свойств выберите Effects=>Eye Candy 4000 LE=>Marble. Откроется диалоговое окно, в котором элементы управления распознаются интуитивно. В меню
Settings выберите установку Green marble (Зеленый мрамор) и щелкните на кнопке ОК. На холсте теперь будет отображаться крут из зеленого мрамора.
3. Выберите в меню пункт Effects=>Alien Skin LE=>Edges. Когда откроется диалоговое окно
Edges, в списке границ выберите Pixels=>Transparent Fill и угол, равный 300 градусов. Щелкните на кнопке
ОК. Примените эффект внешней фаски, и мраморный круг станет похож на рис. 11.19.

Рис. 11.19. Применение двух фильтров Alien Skin и внутренней фаски создает интересный эффект
Предупреждение
Работая с фильтрами, будьте осторожны. Если вы надеетесь использовать фильтры, поставляемые с Photoshop версий 6 и 7, оставьте эту мысль — эти фильтры в Fireworks MX работать не будут. Фильтры Splat и Alien skin 4000 оптимизированы для приложения Fireworks MX. Продукт Splat недавно появился на рынке и произвел настоящий фурор, так как с его помощью можно создать все, что угодно, начиная с интересных эффектов границ и заканчивая композициями, построенными из кадров в форме монет. С Fireworks также совместимы фильтры КРТ от Corel и средства xaos.
Команда Twist and Fade
В меню Creative Commands существует интересный эффект — Twist and Fade
(Размытие по вектору). Эта команда деформирует и изменяет прозрачность выделенного вектора или растрового объекта, основываясь на параметрах диалогового окна Twist and Fade.
Чтобы применить эту команду, к объекту или группе объектов, выполните следующие действия.
1. В Fireworks откройте новый документ с белым фоном. Выберите инструмент Rectangle в области
Vector и нарисуйте в рабочей области прямоугольник. Установите заполнение в значение
None и жирную границу (около 5 пикселей шириной).
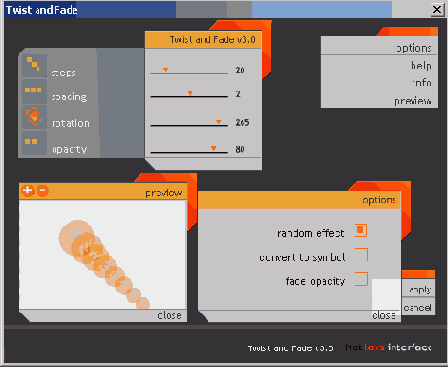
2. Выберите в меню команду Commands=>Ceative=>Twist and Fade, чтобы открыть диалоговое окно (рис. 11.20). Щелкните на кнопке
Options, чтобы открыть диалоговое окно параметров. Переместите блок к позиции, показанной на рис. 11.20.

Рис. 11.20. Параметрами эффекта можно управлять в диалоговом окне Twist and Fade
Ниже перечислены элементы управления.
- Steps. Определяет количество создаваемых копий объекта для достижения эффекта.
- Spacing. Этот .ползунок определяет, насколько далеко объекты отстоят друг от друга. Он также определяет направление смещения. Маленькие значения смещают вверх и влево, а большие — вниз и вправо.
- Rotation. Изменяет угол вращения объекта. Выбранное значение оказывает коренное воздействие на конечный результат.
- Opacity. Сохраняйте это значение низким для одиночных объектов, но для объектов, которые пересекаются, это значение можно повысить до 100%, чтобы они были видимы.
- Preview. Предварительный просмотр эффекта до того, как он будет применен к объекту. Если объект выходит за границы блока, щелкните на нем и перетащите его назад в окно.
- Options — Random Effect. Эффект изменяется случайным образом. Установите этот флажок и посмотрите на результат в окне предварительного просмотра, щелкните еще раз и посмотрите на изменения и т.д.
- Options — Convert to Symbol. Результат преобразовывается в символ, который помещается в библиотеку для изменения и использования другими членами команды.
- Options — Fade Opacity. Изменяет размытость, применяемую на каждом следующем шаге эффекта, пока изображение не станет практически невидимым.
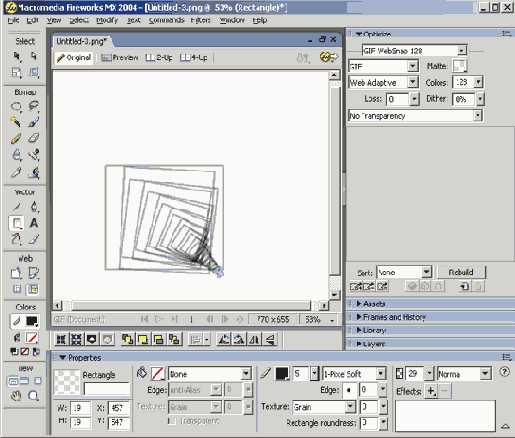
3. Для выделенного квадрата используйте следующие параметры: Steps - 8; Spacing — -1;Rotation — 55;Opacity — 80.
4. Щелкните на кнопке Apply, и вы увидите эффект, показанный на рис. 11.21.

Рис. 11.21. К объекту применен эффект Twist and Fade
Команда Twist and Fade создает довольно интересные эффекты для одного объекта. Однако если вы хотите действительно заставить объекты "пуститься в пляску", примените этот эффект к нескольким объектам в рабочей области.
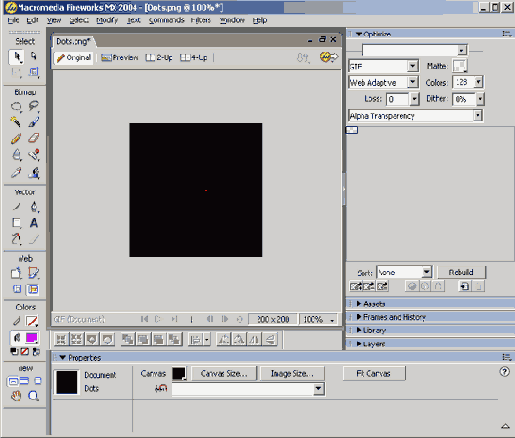
1. Откройте в Fireworks MX файл Dots.png из папки Chapter 11 Exercise. Выделите объект и дважды примените команду
Twist and Fade. Для усиления эффекта неожиданности перед выполнением команды установите флажок
Random Effect.
2. Отмените изменения и вернитесь к исходному объекту. Выделите объект и снимите с точек группировку. Выделите все точки и примените эту команду дважды, предварительно установив флажок
Random Effect. Эффект применится к каждой точке по отдельности, что приведет к результату, совершенно отличному от предыдущего.
3. Выделите все точки. В окне свойств установите черный цвет фона и выполните
команду Effects=> Eye Candy 4000=>Bevel Boss. Измените угол источника света по своему усмотрению и щелкните на кнопке
ОК. Каждая отдельная точка примет трехмерный вид; при этом общая картина напомнит вид в телескоп на самый потаенный уголок космоса (рис. 11.22).

Рис. 11.22. Этот рисунок является ответом на вопрос: "Что выйдет, если применить команду Twist and Fade, а затем применить фильтр Eye Candy Bevel Boss?"
