Web-разработка с Macromedia Studio MX
Создание логотипа
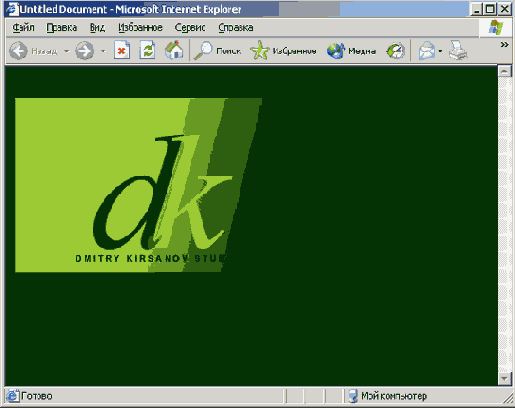
В последние годы один из авторов этой книги регулярно посещал сайт Дмитрия Кирсанова, писателя, художника, Web-дизайнера, ранее жившего в Санкт-Петербурге (Россия), а сейчас перебравшегося в город Галифакс (Канада). Первая страница его сайта — http://www.kirsanov.com/old/— содержит логотип, представляющий собой две буквы, d и k (рис. 12.3). Это можно считать классическим примером использования шрифта в качестве элемента дизайна. Буквы как бы связаны между собой своими засечками и набраны курсивом. Но что делает эту страницу особенно эффектной, так это градиент на фоне сплошного цвета, который заставляет зрителя обратить внимание на логотип и особенно на нижнюю засечку буквы d, выступающую над буквой k. Такое переплетение засечек превращает две буквы в одно целое.

Рис. 12.3. Логотип Дмитрия Кирсанова
Под логотипом мы видим название студии, набранное шрифтом без засечек, Sans Serif. Буквы этого названия сделаны черными для контраста с основным фоном страницы. Обратите внимание на то, что все основные элементы страницы хорошо видны и легко читаются. И весь этот эффект достигнут довольно простыми средствами — ведь на странице нет ничего, кроме текста, который, правда, преобразован в рисунок из своей первоначальной природы шрифта PostScript.
Для тех, кто особенно интересуется нюансами работы со шрифтами, сообщу, что в данном случае логотип сделан с помощью шрифтов Times и Garamond, набранных курсивом. Ширина букв тщательно подобрана для достижения нужного стиля.
Воссоздать логотип Дмитрия Кирсанова вы можете с помощью таких действий.
1. Откройте новый документ Fireworks, установите размер рисунка (canvas): ширина — 528 пикселей, высота — 241 пиксель. Сделайте фон рисунка прозрачным.
2. Выберите на панели инструментов Vector инструмент Rectangle и нарисуйте прямоугольник, размеры которого совпадают с размером всего рисунка. Координаты X и Y в окне свойств должны быть установлены в значение 0.
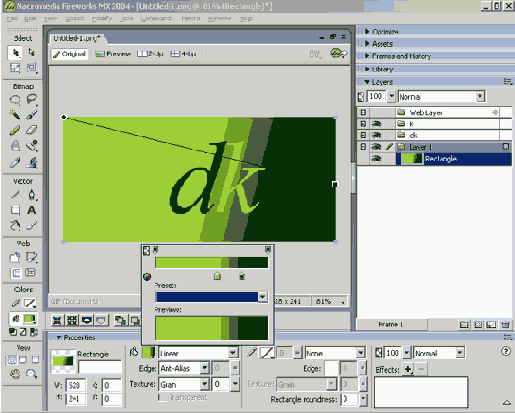
3. Выделив нарисованный прямоугольник, выберите в параметрах заливки в окне свойств пункт Linear Gradient. Щелкните на значке заливки в окне свойств.
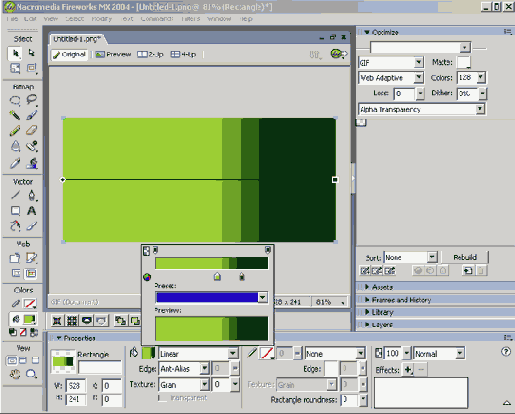
4. Щелкните на левой стрелочке полосы градиента и установите значение цвета
99ССЗЗ. Щелкните на второй стрелочке и установите цвет 003300 (рис. 12.4).

Рис. 12.4. Панель Gradient программы Fireworks. Цвета устанавливаются щелчком на стрелочке и выбором цвета из палитры. Сам градиент изменяется при передвижении стрелок по палитре
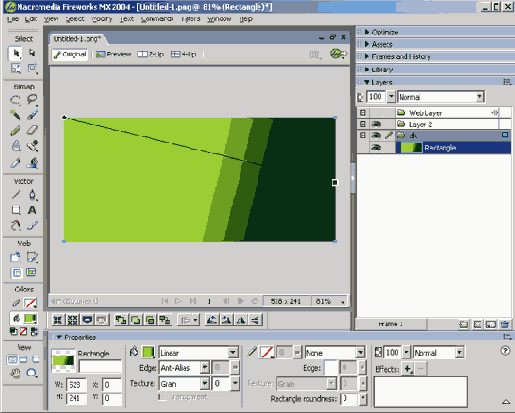
5. На логотипе Кирсанова вы видите, что угол градиента приблизительно совпадает с углом наклона буквы, набранной курсивом. Выберите инструмент
Pointer и щелкните на рисунке. Появится линия с маркерами на обоих концах. Эта линия показывает направление градиента.
6. Перетащите левый конец этой линии, отмеченный кружком, в верхний левый угол нарисованного прямоугольника. Правый конец линии (с квадратом) перетащите приблизительно на середину правого края прямоугольника.
7. Откройте панель Layers и добавьте новый уровень, назвав его dk.
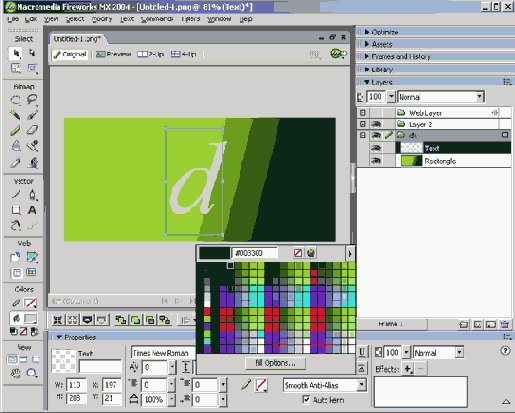
8. Выберите инструмент Text и щелкните на рисунке. Введите букву d. Выделите эту букву и выберите в окне свойств шрифт Times Italic. (Если у вас нет postscript-шрифта Times Italic, выберите курсивный шрифт Times New Roman.) Установите размер шрифта, равным 200, и выберите цвет 003300. Перетащите букву в нужную позицию, как показано на рис. 12.6.

Рис.12.5. Угол градиента изменяется при перетаскивании левого конца линии, а при
перетаскивании правого конца изменяется сам градиент

Рис.12.6. Буква находится на своем месте и отформатирована в окне свойств
9. Скопируйте эту букву и вставьте в рисунок. Новая буква попадет на новый подслой 1-го слоя (слой, установленный по умолчанию, в документе Fireworks). Выделите новую букву и введите на ее место букву k. Отформатируйте ее так же, как и предыдущую, только задайте цвет 99ССЗЗ. Перетащите новую букву на нужное место и снимите выделение. Назовите ее подслой К. Создайте новый слой на панели
Layers и перетащите на него подслой К.
10. Теперь нужно настроить градиент. Угол градиента должен совпадать с углом наклона курсивных букв. С помощью маркеров градиента и стрелок линейки заполнения градиента сделайте все так, как показано на рис. 12.7.
Пока ваш текст представлен в виде символов Postscript, поэтому вы не сможете сделать так, чтобы нижняя засечка буквы d оказалась над стержнем буквы k.
11. Заблокируйте слой К. Перейдите на слой D, выделите букву d и выберите в меню
Modify=>Flatten Selection. To же самое можно сделать, нажав комбинацию клавиш <Ctrl+Alt+Shift+Z>. В результате символы Postscript превратятся в растровое . изображение. Это хорошо для выполнения поставленной задачи, однако теперь эти буквы нельзя редактировать.
12. Выберите инструмент Rectangular Marquee и протащите им по нижней засечке, буквы d. При выделенной нижней части буквы d выберите в меню
Edit=>Cut. Разблокируйте слой К, выберите его и сделайте вставку из буфера обмена (Paste). Нижняя засечка будет вставлена в то место, из которого она была вырезана (рис. 12.8). Сохраните свою работу.

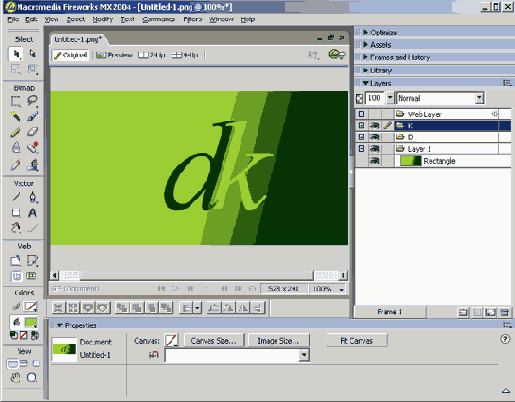
Рис. 12.7. Угол градиента подобран в соответствии с наклоном букв. Для ориентировки используйте стержень буквы k

Рис. 12.8. Логотип со слоями
Замечание
Итак, вы превратили букву в рисунок, и теперь ее нельзя редактировать с помощью текстового редактора. Один из авторов этой книги обратил на это внимание и как настоящий разработчик заявил: "Я бы сделал не так!"
Он сказал, что можно было бы каждую букву превратить в символ (в symbol, а не в character; о создании символов и о работе с ними см. в главе 4) и создать логотип из этих символов. При этом сохранится возможность редактирования букв на тот случай, если заказчик изменит что-то в проекте.
13. Выберите инструмент Text и введите текст DMITRY KIRSANOV STUDIO
(шрифт — Arial, размер — 10, цвет — черный).
14. Выделите текст и в окне свойств установите значение кернинга 31%. Переместите текст в нужное место.
Управление кернингом
Знатоки типографского дела смотрят на ползунок управления кернингом с некоторым презрением, и их трудно за это упрекнуть. Фактически все, что можно сделать с помощью данного ползунка, — это растянуть выделенные буквы или слова. Выделив часть текста и перемещая ползунок, вы просто добавляете пустое пространство между буквами. Если вы поставите точку ввода между двумя буквами и переместите этот ползунок, то буквы будут просто приближаться или удаляться от точки ввода.
Классический типографский кернинг заключается в добавлении между буквами промежутка, равного одной тысячной ширины буквы m (это намного точнее, чем установка процентов).
Вы вполне можете оставить настройку кернинга автоматической. Дело в том, что шрифт Postscript содержит информацию о том, как близко нужно располагать одну букву от другой, в зависимости от самих букв. Например, при написании имени одного из авторов (Тот) шрифт сам "знает", что буквы Т и о нужно разместить ближе, чем буквы опт. Величина этого сдвига зависит от шрифта, поэтому при работе с Fireworks не забивайте себе этим голову и оставьте настройку кернинга автоматической.
15. Выберите инструмент Crop и обрежьте по своему усмотрению верхний, нижний и правый края рисунка.
16. Экспортируйте рисунок в формате JPG. Качество установите в 80%, а в списке
Smoothing выберите No Smoothing. Можно сохранить рисунок и в формате .GIF, но формат JPG позволяет управлять сглаживанием, чего нельзя сделать в формате .GIF. Если вы выберете
No Smoothing при экспорте в JPG, то края букв останутся резкими.
17. Щелкните на кнопке Quick Export и выберите Dreamweaver=>Launch Dreamweaver.
18. Создайте новую страницу Dreamweaver MX и установите цвет ее фона 003300. Вставьте ячейку шириной 175 пикселей и выберите Autostretch в окне свойств. Импортируйте логотип Кирсанова в эту ячейку и проверьте страницу в броузере. Она должна выглядеть, как на рис. 12.9.

Рис. 12.9. Логотип помещен в ячейку программы Dreamweaver и отображен в броузере
