Web-разработка с Macromedia Studio MX
Маскирование
Маскирование — это способ сделать так, чтобы лежащий снизу рисунок просвечивал сквозь расположенную над ним фигуру. Применив этот эффект к тексту, мы можем добиться того, что текст будет заполнен рисунком, а не сплошным цветом.
В провинции Онтарио на северном берегу озера Верхнего есть парк Обатанга (Obatanga). Это большой парк с множеством речек и озер, любимое место байдарочников и прочих туристов. Сейчас вы воспользуетесь снимком, сделанным на закате солнца в этом парке, в качестве заливки текста на начальной странице Web-сайта парка Обатанга.
1. Скопируйте папку Chapter 12 Exercise с официального сайта этой книги на свой компьютер. Откройте рисунок Obatanga.jpg из этой папки и выберите инструмент
Text. Щелкните на рисунке и введите слово Obatanga. Отформатируйте его в окне свойств следующим образом: шрифт — Times New Roman; начертание — полужирный; размер — 120; цвет — FFFFFF.

Рис. 12.15. Страница, экспортированная в Dreamweaver и открытая в броузере
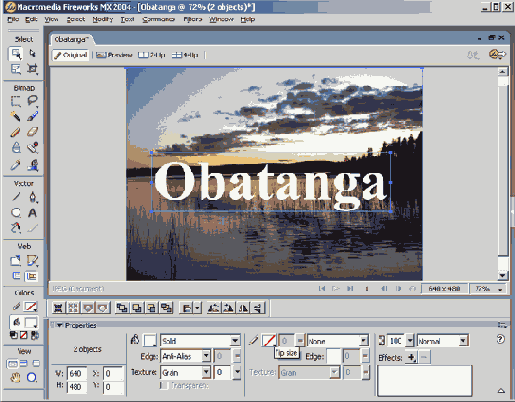
2. Разместите текст, как на рис. 12.16, и цвет холста сделайте белым. Удерживая нажатой клавишу <Shift>, щелкните на рисунке и на тексте.
3. Выберите в меню Modify=>MaskoGroup as Mask. Рисунок должен просвечивать сквозь буквы.
4. Сохраните свою работу.
Маски и цвет
Нужно иметь в виду, что черный цвет маски делает ее непрозрачной. Дело в том, что прозрачность маски определяется степенью ее серого цвета; таким образом, белая маска полностью прозрачна и весь рисунок просвечивает сквозь нее. Если сделать маску черного цвета, то ничего не будет просвечивать.
- Выделите объекты на рисунке Obatanga.jpg и выберите в меню Modify=>Ungroup.
- Дважды щелкните на тексте и установите для него цвет 999999. Примените маску и посмотрите, как просвечивает рисунок.
- Разгруппируйте маску и измените цвет холста на синий.
- Выделите текст и выберите черно-белый линейный градиент из меню заливки.
- Примените маску. Обратите внимание на то, как меняется интенсивность просвечивания в направлении градиента. Можно попробовать изменить этот эффект, разгруппировав маску и изменив градиент заливки.

Рис. 12.16. Текст расположен над рисунком. Если вы выделите и текст, и рисунок, а потом примените маскирование, то рисунок исчезнет, но будет просвечивать сквозь текст
