Web-разработка с Macromedia Studio MX
Окно Bandwidth Profiler
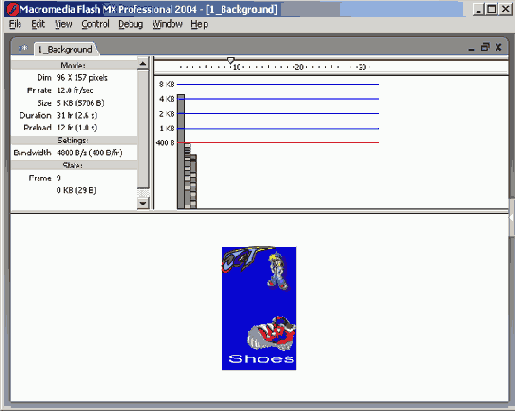
Окно Bandwidth Profiler (рис. 15.18) трудно переоценить. В нем вы можете не только просмотреть ролик, но и узнать, сколько байт занимает каждый кадр, могут ли возникнуть проблемы с модемом на разных скоростях и каков полный размер вашего ролика.

Рис. 15.18. В окне Bandwidth Profiler вы видите графическое представление потенциальных проблем. В данном случае пик в 1-м кадре означает, что в нем приходится загружать слишком много данных
Первый раздел этого окна, слева от графика, разбит на три секции. В верхней секции отображаются размер окна ролика, скорость его воспроизведения, размер файла ролика и скорость загрузки. В средней секции показана скорость модема, для которой вы тестируете ролик. В нижней секции приведены номер текущего кадра, количество загруженных в данный момент кадров и требования данного кадра к памяти.
График, приведенный справа, показывает для каждого кадра, как выводится его содержимое. Красная линия, движущаяся по графику, показывает, как быстро загружается каждый кадр в зависимости от выбранной скорости модема.
В данном случае вы видите влияние растрового рисунка, который содержится в 1-м кадре. Кроме того, вы можете оценить действие загрузчика. Если бы его у нас не было, то ролик застрял бы на этом месте, пока рисунок полностью не загрузился.
Для того чтобы изменить скорость модема, выберите в меню пункт Debug и установите новую скорость.
Первый кадр, как уже мы выяснили, создает "пробку" в движении. Вот как можно оптимизировать его, удалив несколько лишних байтов.
1. Закройте окно Bandwidth Profiler и откройте панель Library. Рисунок с человечком-талисманом — один из растровых рисунков. Дважды щелкните на файле Mascot.png, чтобы открыть диалоговое окно Bitmap Properties (рис. 15.19).

Рис. 15.19. Это диалоговое окна позволяет оптимизировать рисунок
При создании растрового рисунка Flash использует сжатие JPG. Поэтому нельзя подвергать повторному сжатию уже сжатый рисунок, так как это может ухудшить качество рисунка.
2. Наведите курсор на рисунок в окне просмотра. Когда курсор примет вид руки, рисунок можно перетаскивать. Снимите флажок
Allow Smoothing в диалоговом окне Bitmap Properties. Обратите внимание на то, что пиксели вдоль внешнего края левой руки человечка стали более четкими.
3. Щелкните в поле ввода в верхней части окна. Здесь вы можете изменить имя рисунка в библиотеке, но не имя файла. Под полем ввода содержится информация о файле рисунка: путь к нему, дата создания, размер файла и глубина цвета.
В списке Compression можно указать способ сжатия рисунка, выбрав Photo (JPG) или Lossless (PNG/GIF). Сжатие JPEG лучше использовать для сложных рисунков, таких как фотографии; сжатие PNG/GIF хорошо использовать для простых рисунков, содержащих большие области чистого цвета. Но это только общие рекомендации, и вам ничто не мешает экспериментировать.
4. Снимите флажок Use Imported JPEG data, установите флажок Lossless и щелкните на кнопке
Test. Обратите внимание, что размер файла уменьшился на 30%. Но если вы внимательно посмотрите на окно просмотра, то убедитесь, что заметного снижения качества изображения не произошло.
5. Выберите параметр JPEG. Введите 20% в поле Quality (Качество) и щелкните на кнопке
Test. Вы заметите, что файл стал еще меньше, но качество рисунка не снизилось. Установите значение качества, равное 40%.
6. Рисунок стал лучше, но голубой цвет в рубашке несколько поблек. Установите значение качества, равное 45%, и щелкните на кнопке
Test. Размер значительно уменьшился, но качество осталось приемлемым.
7. Установите значение параметра Compression в Lossless и щелкните на кнопке
ОК. Это делается для сохранения качества. Сделайте то же самое с рисунком Shoe.GIF.
