Web-разработка с Macromedia Studio MX
Создание танцора во Flash MX
Для того чтобы создать танцующего человечка, необходимо освоить новый трюк. Вам нужно преобразовать линии рисунка в векторы, а потом оживить танцора, устроив нечто вроде калейдоскопа (rotoscoping). В результате вы получите 7 силуэтных рисунков. Это как раз то, что нам нужно для затененной сцены.
Замечание
Словом rotoscoping называют процесс создания иллюзии движения с помощью смены серии неподвижных рисунков.
Чтобы создать силуэты, сделайте следующее.
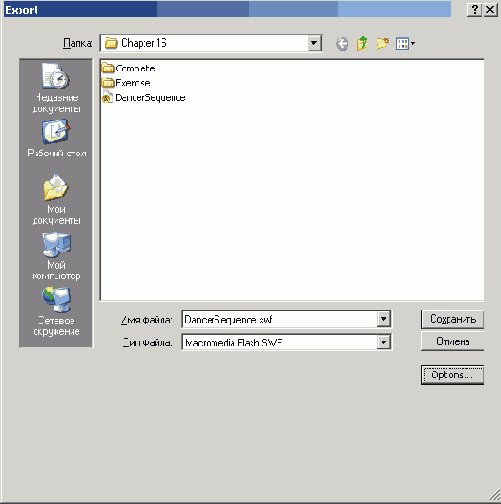
1. Откройте Flash MX, создайте сцену размером 550x400 пикселей и установите цвет #FFFFFF. Импортируйте в ваш ролик файл DancerSequence.swf. Семь кадров из документа Fireworks появятся на шкале времени Flash.
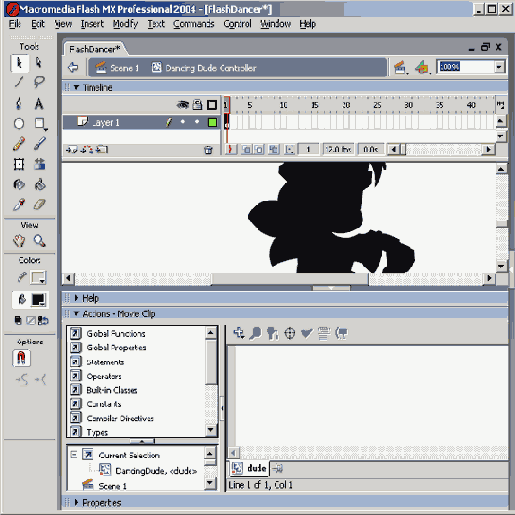
2. Выделите первый кадр. Рисунок на сцене будет заключен в рамку выделения, окно свойств изменится, показывая, что выделен групповой объект.
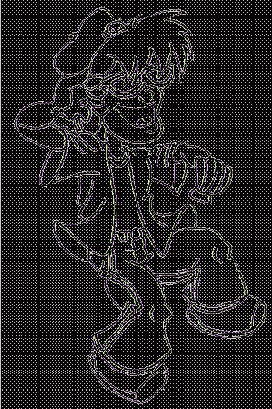
3. Разгруппируйте этот объект, выбрав в меню Modify=>Break Apart. Возможно, вам понадобится повторить это несколько раз, прежде чем вы сможете добраться до рисунка (рис. 16.5).

Рис. 16.4. Последовательность кадров Fireworks может быть экспортирована в файл SWF

Рис. 16.5. Разгруппировав объект, вы можете добраться до растрового рисунка
4. Выберите инструмент Lasso на панели инструментов. В нижней части панели, в разделе
Options, появятся новые варианты. Выберите инструмент Magic Wand. Удерживая нажатой клавишу <Shift>, щелкните на белом фоне вокруг танцора и удалите выделенный фон.
5. Выберите в меню Edit=>Select All. Выберите инструмент Fill Bucket и щелкните на черном цвете в области
Fill в окне свойств. Залейте фигуру черным цветом, щелкнув на ней инструментом
Fill Bucket. При этом фигура преобразуется из растрового рисунка в векторный силуэт.
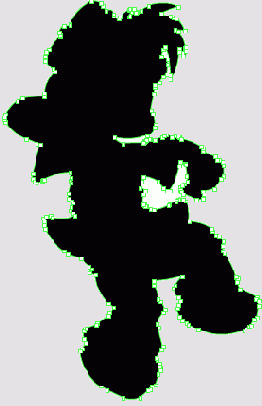
6. Выберите инструмент Eraser (Ластик) и удалите лишние концы линий. При этом вам может понадобиться увеличить масштаб изображения.
7. Если края фигуры выходят за пределы экрана, нажмите клавишу пробела. Курсор преобразуется в курсор захвата, что позволяет прокручивать рисунок так, чтобы добраться до невидимого места. Когда вы отпустите клавишу пробела, курсор вернется к прежней форме. В результате ваш рисунок должен выглядеть так, как на рис. 16.6.

Рис. 16.6. Танцор преобразован в векторную фигуру, залитую черным цветом
Замечание
Когда вы выбираете инструмент Eraser, то состав панели инструментов меняется в соответствии с этим, а именно: в нижней части появляются две кнопки и список. Верхняя левая кнопка, Eraser Mode, раскрывает меню настройки инструмента Eraser. Кнопка Spigot позволяет щелкнуть на контуре объекта и удалить его. Список под кнопками служит для выбора размера инструмента Eraser.
8. Выберите инструмент Direct Selection и выделите танцора. В нижней части панели инструментов выберите
Smooth (Сглаживание). Это можно повторить несколько раз, прежде чем вы будете удовлетворены качеством картинки. Помните, что сглаживание рисунка приводит к уменьшению его размера и, следовательно, к снижению нагрузки на линию передачи. Только не перестарайтесь.
9. Оставив танцора выделенным, выберите инструмент Free Transform (Свободное преобразование) и измените размеры фигуры так, чтобы она помещалась на сцене. Перетащите преобразованную фигуру в центр.
Совет
Для того чтобы сохранить пропорции рисунка при изменении его размера, удерживайте нажатой клавишу <Shift>. Если вы хотите выполнить преобразование с высокой точностью, можно задать его параметры в виде чисел. Для этого выберите в меню Modify=> Transform=>Scale and Rotate. Когда откроется диалоговое окно, введите значения коэффициентов преобразования 65-80%. Щелкните на кнопке ОК, а потом с помощью клавиш со стрелками переместите его так, чтобы нога касалась нижнего края сцены.
10. Повторите шаги 3-9 для всех кадров ролика. Создав все силуэты, сохраните файл под именем Flash Dancer.fla.
Совет
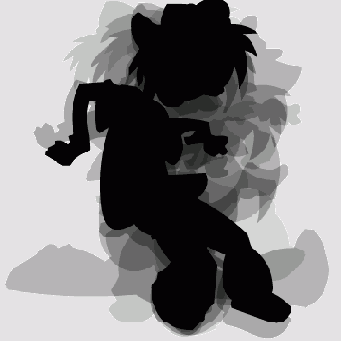
Для того чтобы посмотреть, правильно ли вы размещаете фигуры в отдельных кадрах, воспользуйтесь средством Onion Skin. При этом вы увидите несколько соседних кадров одновременно и сможете оценить их относительное перемещение.

Рис. 16.7. Функция Onion Skin во Flash MX работает точно так же, как и в Fireworks MX
Анимация танца
Теперь, когда у вас есть подготовленные силуэты танцора, можно заняться созданием ролика, в котором все это будет двигаться. Для этого воспользуемся языком Actionscript и с его помощью будем управлять воспроизведением.
1. Открыв файл FlashDancer.fla, выделите все семь кадров на шкале времени. Выберите в меню
Edit=>Cut Frames. Кадры будут вырезаны из ролика и помещены в буфер обмена.
2. Создайте новый подвижный символ (movie clip symbol). Для этого выберите в меню
Insert=>New Symbol. Откроется диалоговое окно
Symbol Properties. Выберите Movie Clip, так как нам нужно сделать движение танцора независимым от главной шкалы времени. Назовите новый клип DancingDude и щелкните на кнопке
ОК. Откроется новый символ клипа для редактирования.
3. Выделите 1-й кадр на шкале времени. Выберите в меню Edit=>Paste Frames, вставив кадры с танцором в новый символ клипа на то же место, где они были на главной шкале времени. Переименуйте новый слой в клипе в
Dude.
4. Создайте новый слой, щелкнув на кнопке создания слоя в окне шкалы времени. Назовите этот слой
Scripts.
5. Выделите 1-й кадр в слое Scripts. После этого щелкните на кнопке Actions в окне свойств, открыв панель
Actions.
6. В панели Actions найдите действие Stop и вытащите его в область программ. После этого можете закрыть панель
Actions.
7. Закончите редактирование символа, выбрав в меню Edit=>Edit Document. Это снова вернет вас к редактированию шкалы времени.
Совет
Если вы работаете в режиме Expert, а не в Normal, то можете набрать в области программ
Stop():
Настройка клипа Dancer
Сейчас вам нужно создать управляющую часть, или контроллер, и разместить ее на шкале времени. Этот контроллер содержит символ клипа Dancing Dude и программу, которая управляет тем, какой кадр шкалы времени выводится в данный момент на экран. Сделав этот процесс случайным, вы прекрасно смоделируете танец в стиле "хип-хоп", где никакое движение не повторяется дважды. Кроме того, выводя кадры в случайном порядке, вы создадите иллюзию того, что ваш клип гораздо длиннее, чем реальные семь кадров.
Чтобы создать такой контроллер, выполните следующее.
1. Добавьте новый слой на шкалу времени, щелкнув на кнопке Insert Layer в окне главной шкалы времени. Назовите этот слой
Dancin' Dude.
2. Поместите танцора в 30-й кадр, оставив место для загрузчика. Щелкните на 30-м кадре и вставьте ключевой кадр, выбрав в меню
Insert=>Keyframe. Новый ключевой кадр появится в слое Dancin' Dude.
3. Откройте панель Library, выбрав в меню Window=>Library. Выберите символ клипа
Dancin' Dude и перетащите его на 30-й кадр главной шкалы времени. Разместите его так, чтобы нижний край сцены служил полом для танцора.
4. Клип выделен на сцене. Выберите в меню Select=>Convert to Symbol. При этом клип вставится в клип контроллера. Откроется окно Convert to Symbol. Выберите Movie Clip для типа символа и назовите клип Dancing Dude Controller.
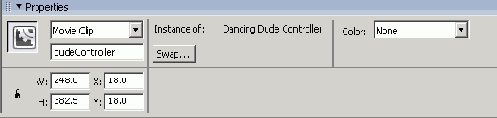
5. Для того чтобы дать имя новому экземпляру символа, щелкните на текстовом поле в окне свойств, в котором находится надпись <Instance Name>. Введите имя dudeController. Окно свойств должно выглядеть так, как на рис. 16.8.
6. Дважды щелкните на клипе Dancing Dude Controller, открыв шкалу времени этого символа. Выделите клип Dancing Dude, который находится в клипе контроллера. В окне свойств назовите экземпляр выделенного клипа dude.
Замечание
Имена экземпляров, созданные в шагах 5 и б, важны для нас, потому что мы будем ссылаться на них в программе на Actionscript. Если у вас есть несколько экземпляров, запишите их имена в блокноте, чтобы потом не путаться при программировании. Обратите внимание, как правильно использовать пробелы, поскольку в программе не допускаются имена с пробелами. Обычной практикой считается слияние нескольких слов в одно. При этом, как правило, первое слово пишется со строчной буквы, о последующие слова — с прописной.

Рис. 16.8. Экземпляр клипа Dancing Dude Controller получил имя в окне свойств
1. Откройте панель Actions, выбрав в меню Window=>Actions. В верхней части окна вы увидите действия танцора (Dancing Dude) (рис. 16.9).
8. Переведите редактор Actionscript в режим эксперта. Программа, которую вы сейчас напишете, заставит танцора двигаться. Эта программа выполняется на каждом кадре обработчиком события onClipEvent (enterFrame). Введите этот текст в область программ редактора Actionscript:
onClipEvent( enterFrame) var theFrame = parselnt( Math.random() * 7 ) + 1; //выбираем случайный кадр this.gotoAndStop(theFrame); //и останавливаем //воспроизведение
Когда воспроизведение доходит до очередного кадра, происходит событие onCli-pEvent (enterFrame). Создается локальная переменная theFrame, и ей присваивается целочисленное значение, равное случайному числу в промежутке между 1 и 7. После этого воспроизведение переходит к кадру с этим номером и останавливается. После окончания события переменная уничтожается, так как в ней больше нет потребности.
9. После ввода текста программы проверьте его синтаксис на наличие ошибок; если их нет, вернитесь к редактированию главной шкалы времени, выбрав в меню
Edit=>Edit Document.

Рис. 16.9. Введенный вами текст будет применен к объекту dude, который находится внутри объекта Dancing Dude
Добавление музыки
Танцор без музыки — это несерьезно. Пришло время заняться звуком. Для того чтобы добавить к ролику звук, сделайте следующее.
1. Выберите в меню File=>Import и откройте диалоговое окно Import. Найдите и выделите файл Flash Dancer Loop.aif в папке с упражнениями к главе 16 и щелкните на кнопке
Open. Повторите то же самое для файла Zap.aif. Оба звуковых файла должны появиться на панели
Library.
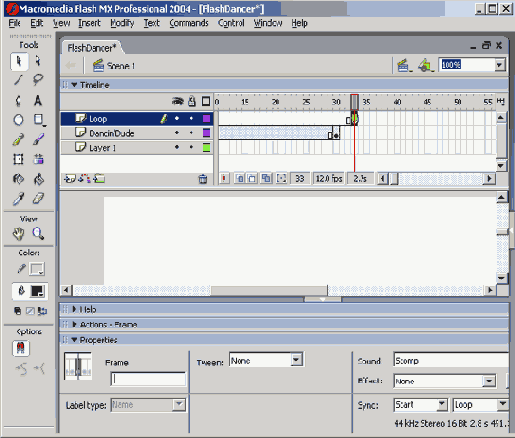
2. Добавьте новый слой на главную шкалу времени и назовите его Loop. Щелкните на 33-м кадре нового слоя и вставьте в него ключевой кадр. Откройте панель
Library, выделите звук Flash Dancer Loop и импортируйте его в сцену в 33-й кадр слоя
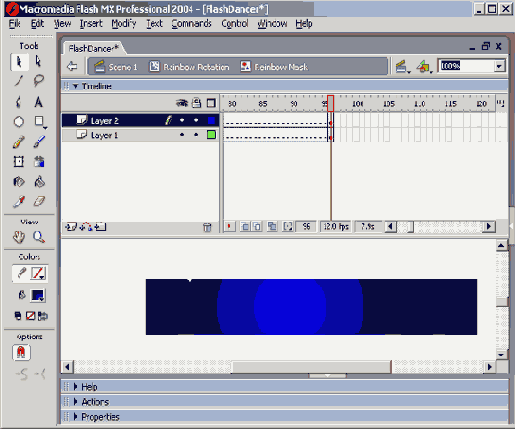
Loop (рис. 16.10).

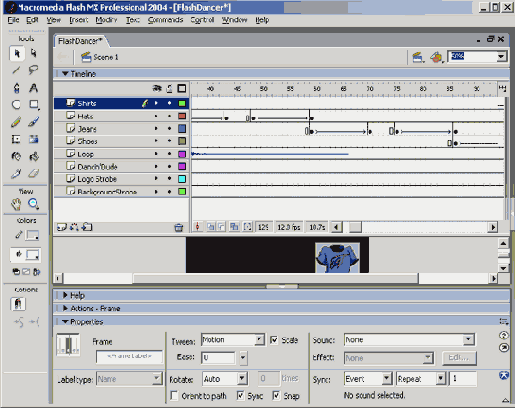
Рис. 16.10. Звук импортирован. Его свойства Synch и Loop установлены в окне свойств
3. Выделите звук на шкале времени и установите его свойства в окне свойств: Synch — start; Loop — ю.
Это означает, что звук загружается однажды, но воспроизводится 10 раз. Свойство
Synch нужно установить в значение Start, потому что позже вы остановите воспроизведение с помощью действия
Stop в произвольный момент времени.
Создание эффекта стробоскопа
Стробоскоп — это лампа, создающая короткие яркие вспышки света. Она часто используется на дискотеках для создания настроения, мы же сделаем это для имитации стиля "хип-хоп".
Для того чтобы создать эффект стробоскопа, выполните следующее.
1. Выделите 1-й слой на главной шкале времени и переименуйте его в Background Strobe. Щелкните на 33-м кадре слоя и вставьте в него ключевой кадр.
2. Нарисуйте прямоугольник на сцене, размеры которого совпадают с размерами сцены, т.е. 500x440 пикселей. Залейте его черным цветом и для свойства
Stroke установите значение None.
3. Преобразуйте прямоугольник в графический символ (Insert=>Convert to Symbol) и назовите его
Background Strobe.
4. Выделите новый символ и снова выберите в меню Insert=>Convert to Symbol. Выберите
Movie Clip и назовите символ Strobe. Дважды щелкните на символе Strobe и откройте его шкалу времени.
5. Выделите символ Background Strobe в клипе Strobe. Выберите Tint из списка
Color в окне свойств. Создайте темный цвет с помощью ползунков RGB в окне свойств, установив значения 0,0,6. Для ползунка
Intensity установите значение 100%.
6. Выберите 4-й кадр на текущей шкале времени и вставьте ключевой кадр. Снова выберите символ
Background Strobe в клипе Strobe. В окне свойств выберите Tint в списке
Color. Создайте яркий свет с помощью ползунков RGB в окне свойств, установив значения 170,213,255. Для ползунка
Intensity установите значение 100%.
7. Вернитесь на главную шкалу времени (Edit=>Edit Document) и сохраните файл.
Но что же это за ночной клуб без вспыхивающей неоновой надписи на заднем плане? Давайте сделаем и ее из логотипа компании JCT, которую мы создали раньше с помощью FreeHand MX.
Для того чтобы создать вспыхивающую надпись, выполните следующее.
1. Импортируйте файл VectorizedLogo.fhl0 из папки с упражнениями к главе 16,
выбрав в меню File=>Import to Library.
2. Вставьте новый слой на главную шкалу времени, назвав его Logo Strobe. Вставьте ключевой кадр в 33-й кадр этого слоя. Разместите этот слой над слоем Background Strobe. В результате логотип будет помещен непосредственно за танцором.
3. Выделите логотип на панели Library и перетащите его на сцену. Он должен быть в 33-м кадре слоя Logo Strobe. Выделите логотип на сцене и преобразуйте его в графический символ, назвав его JCT Logo Outline Graphic. Выделите этот новый символ и преобразуйте его в клип, назвав JCT Logo Outline.
4. Дважды щелкните на клипе JCT Logo Outline, открыв его шкалу времени. Выделите графический символ
JCT Logo Outline Graphic в клипе. В окне свойств в списке Color выберите
Tint. Создайте темный цвет с помощью ползунков RGB в окне свойств, установив значения 0,26,85. Для ползунка
Intensity установите значение 100%.
5. Выберите 5-й кадр на шкале времени и вставьте ключевой кадр. Выделите символ
JCT Logo Outline Graphic в 5-м кадре. В окне свойств в списке Color выберите
Tint Создайте яркий свет (вроде неонового) с помощью ползунков RGB в окне свойств, установив значения 0,255,61. Для ползунка
Intensity установите значение 100%.
6. Закончив, вернитесь к редактированию документа и сохраните его.
Затенение и проявление образцов товаров
В описании эскиза сказано, что образцы товаров должны проявляться и затеняться во время воспроизведения ролика. Для того чтобы создать затенение и проявление, сделайте следующее.
1. Импортируйте файлы short.png, shoe.png, hat.png и jeans.png из папки с упражнениями к главе 16. Для этого выберите в меню
File=>lmport to Library.
2. Перейдите к 155-му кадру на главной шкале времени. Щелкните на 155-м кадре самого верхнего слоя и протащите вниз по всем слоям, выделив этот кадр во всех слоях. Выберите в меню
Insert=>Frame. На шкалу времени добавится 1 кадр.
3. Добавьте 4 новых слоя на шкалу времени и назовите их Hats, Shorts, Shoes и Jeans. Выберите слой
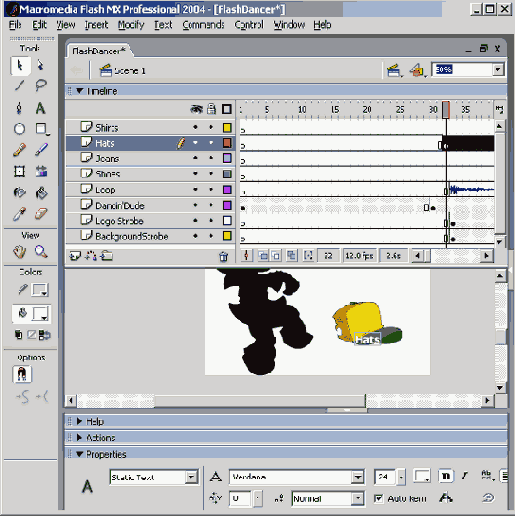
Hats и добавьте ключевой кадр после 33-го кадра. Помните, 33-й кадр — это место, где начинается танец. Перетащите символ шляпы (Hats) из библиотеки на сцену в подходящее место.
4. Выберите на панели инструментов инструмент Text и щелкните им под шляпой. Выделите шляпу и введите слово
Hats. Примените шрифт Verdana Bold размером 24 пункта с белой заливкой. Это нужно сделать в окне свойств, как показано на рис. 16.11.

Рис. 16.11. Шляпа добавлена в 40-й кадр главной шкалы времени
5. Выберите на панели инструментов инструмент Direct Selection. Нажав клавишу <Shift>, щелкните на шляпе и на ее надписи. Преобразуйте выделенные объекты в графический символ, назвав его
Hats. После такого преобразования объекты выглядят на шкале времени, как один элемент.
6. Выделите созданный символ на сцене и в окне свойств выберите Alpha в списке
Color. Установите значение Alpha, равное 0.
7. В этом же слое на шкале времени выделите кадр приблизительно через 11 кадров после ключевого кадра символа
Hats и вставьте новый ключевой кадр. Этот кадр появится с новым экземпляром графического символа данного товара. В окне свойств параметр
Alpha по-прежнему должен быть отмеченным и иметь значение 99%.
8. Выделите кадр между двумя ключевыми кадрами в слое Hats и выберите в меню
Insert=>Create Motion Tween. Это будет проявление объекта. Затенение делается точно так же, за исключением того, что значения
Alpha меняются местами.
9. На том же слое выделите кадр через 4 кадра за последним ключевым кадром символа и вставьте новый ключевой кадр (приблизительно возле 55-го кадра). Новый ключевой кадр создается с новым экземпляром символа
Hats. В этом же слое выделите кадр через 11 кадров и вставьте новый ключевой кадр.
10. Выделите новый ключевой кадр, щелкните на символе Hats на сцене и установите в окне свойств значение
Alpha, равное 0%. Щелкните между ключевыми кадрами
и вставьте Motion Tween. Если вы запустите воспроизведение между ключевыми кадрами, то увидите, что шляпа затеняется.
11. Повторите шаги 5-10 для всех остальных товаров. После этого ваша шкала времени должна выглядеть так, как на рис. 16.12.
Замечание
Может показаться странным, что мы предлагаем устанавливать значение Alpha, равное 99%, а не 100%. Но дело в том, что установка 100% создает некоторые непонятные проблемы советом, а при 99% все получается нормально.
Это мы установили опытным путем.

Рис. 16.12. Шкала времени с образцами товаров
Управление задержкой времени
Сейчас мы отрегулируем время так, что образцы товаров будут оставаться на экране подольше, но при этом нам не нужно создавать лишние кадры. Чтобы создать задержку времени, сделайте следующее.
1. Добавьте новый слой Actions. Добавьте в него ключевой кадр в том месте, где шляпа заканчивает проявляться (приблизительно возле 56-го кадра).
2. Откройте панель Actions в режиме эксперта и введите такой текст: timeDelay = 12;
После этого будет создана переменная, которой присваивается значение 12.
3. Закройте редактор Actionscript. Вставьте ключевой кадр в слой Actions перед тем местом, где рисунок начинает затеняться, например в 66-й кадр.
4. В панели Actions введите такой текст:
if( —timeDelay > 0) { gotoAndPlay( _currentFrame -2);
}
Мы уменьшаем значение переменной timeDelay, пока оно не станет равным 0. Когда оно станет равным 0, воспроизведение переходит на два кадра назад и программа выполняется еще раз. Но после этого воспроизведение продолжается в обычном порядке.
5. Выполните те же действия для всех остальных товаров.
6. Выделите слой Dancin'Dude на шкале времени, перейдите к кадру, соответствующему по времени окончанию затухания последнего товара, и выделите кадр, следующий за ним. Нажмите клавишу <Shift> и щелкните на последнем кадре, выделив всю последовательность.
7. Выберите в меню Insert=>Remove Frames и уменьшите количество кадров в слое Dancin' Dude. Сделайте то же самое с остальными слоями.
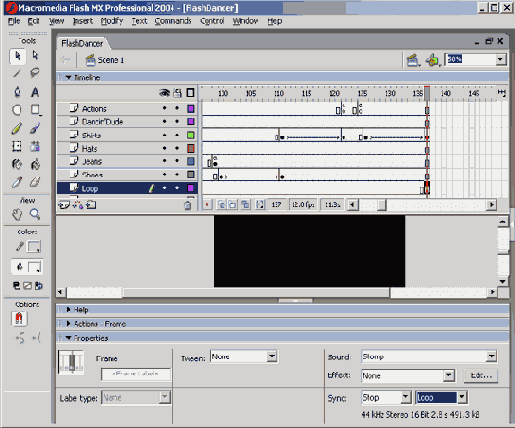
8. Выделите последний кадр слоя Loop и вставьте ключевой кадр. В окне свойств (рис. 16.13) выберите Flash Dancer Loop.aif в списке Sound и Stop- в списке
Synch. Это остановит воспроизведение звука. Сохраните файл.
Эффектное завершение
Каждое шоу должно иметь эффектное завершение. Мы сделаем так, чтобы логотип ярко высвечивался, а фигура танцора заменялась стандартным талисманом. Чтобы создать эффектное завершение, выполните следующее.
1. Вставьте под слоем Actions на главной шкале времени слои Whoosh, Dude, Color Logo, Slogan и
Rainbow.
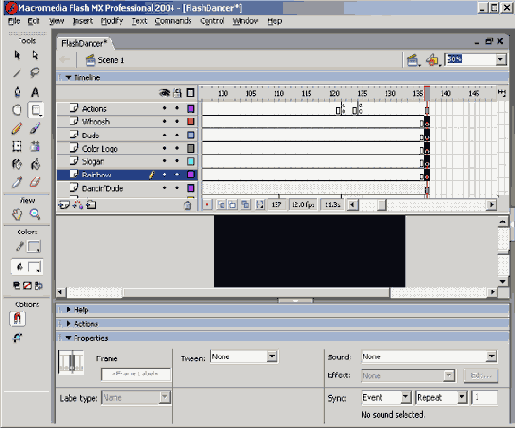
2. Выделите кадр на каждом из этих слоев'(последний в танце) и вставьте ключевой кадр. Шкала времени должна выглядеть так, как на рис* 16.14.
3. Вы будете использовать один из стандартных звуков программы Flash. Выберите в меню
Window=>Common Libraries=>Sounds.fla и откройте библиотеку звуков.
4. Выделите звук Beam Scan и вытащите его на только что созданный ключевой кадр на слое
Whoosh. Больше ничего вам с этим звуком делать не придется.
5. Выделите ключевой кадр, добавленный к слою Color Logo, и импортируйте файл Logo. fh10 из папки с упражнениями для этой главы. Расположите рисунок на сцене, как вам больше нравится.
6. Выделите ключевой кадр на слое Dude и импортируйте файл Flash Dude. png. Если рисунок не появляется на экране, вытащите его из панели
Library на сцену. Расположите человечка на сцене, как считаете нужным.
7. Выделите новый ключевой кадр в слое Slogan. Выберите инструмент Text, щелкните на сцене и введите текст слогана. Установите шрифт Verdana Bold размером 36 пунктов. В окне свойств установите свойство этого текста
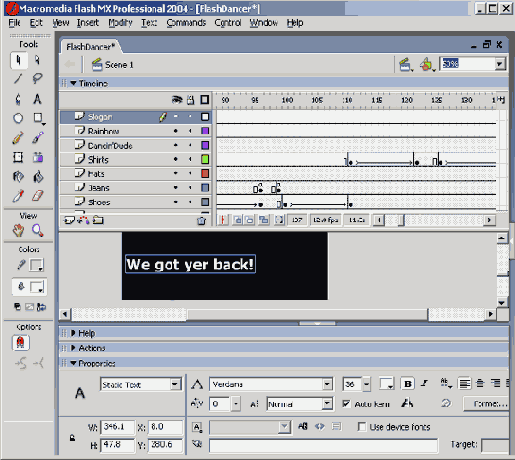
Static Text. Это важно, поскольку нужно будет преобразовать этот текст в маску. Сцена и текст на ней должны выглядеть так, как на рис. 16.15.
Создание маски
Создание маски во Flash MX на первый взгляд кажется непростым делом. Вы создаете маскирующий объект, преобразуете его в маскирующий слой, и все слои под маскирующим просвечивают сквозь него.

Рис. 16.13. Изменение свойства звука Flash Dancer Loop в последнем кадре остановит воспроизведение

Рис. 16.14. Ключевые кадры добавлены в конец ролика

Рис. 16.15. Все элементы на месте, текст отформатирован Чтобы создать маску, выполните следующее.
1. Выделите новый ключевой кадр на слое Rainbow и нарисуйте прямоугольник, немного больший по размеру, чем текст.
2. Выделив прямоугольник, выберите в окне свойств палитру заливки и градиентную заливку, у которой цвет в начале и в конце совпадает. Если вы не видите подходящего градиента, можете создать его самостоятельно. Главное, чтобы цвет обоих концов радуги совпадал. Преобразуйте прямоугольник в графический символ и назовите его
Rainbow Mask.
3. Выделите символ Rainbow Mask на сцене, преобразуйте его в клип и назовите
Rainbow Rotation. Дважды щелкните на этом клипе и откройте его шкалу времени. При этом человечек и логотип поблекнут.
4. Выделите символ Rainbow Mask на шкале времени и скопируйте его. Вставьте новый слой и выберите в меню
Edit=>Paste in Place. Это важный момент для получения цельного эффекта.
5. Выделите 96-й кадр в обоих слоях и вставьте ключевой кадр в оба слоя.
6. Вернитесь на 1-й кадр и выделите символ градиента на 1-м слое. Передвиньте этот символ так, чтобы он находился справа от графического символа во 2-м слое и был прижат к нему впритык. Создайте соединение
Motion Tween.
7. Переведите воспроизведение в 96-й кадр. Выделите графический символ в 96-м кадре и передвиньте этот символ так, чтобы он находился слева от графического символа в 1-м слое и был прижат к нему впритык.
8. Воспроизведите анимацию и убедитесь, что градиенты меняются синхронно. При этом сцена и слои должны выглядеть так, как на рис. 16.16.

Рис. 16.16. Градиенты в слоях настроены так, что они двигаются синхронно
9. Добавьте новый слой Actions и вставьте ключевой кадр в 96-й кадр слоя
Actions.
10. Откройте редактор Actionscript и введите gotoAndPlay(1);
11. Таким образом, вы создали иллюзию бесконечного движения радуги. Вернитесь на главную шкалу времени ролика.
12. Переместите слой Rainbow под слой Slogan. Слова будут заполнены подвижным градиентом, а во Flash MX маскирующий слой
Slogan должен быть над Rainbow — заполняющим слоем маски.
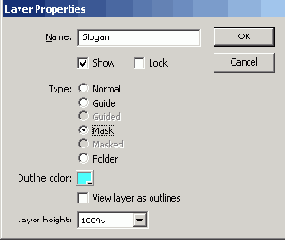
13. Щелкните дважды на значке в виде листа бумаги на слое Slogan и откройте диалоговое окно Layer Properties. Измените тип Туре, как показано на рис. 16.17, и щелкните на кнопке
ОК.
14. Щелкните дважды на значке слоя Rainbow и откройте диалоговое окно Layer Properties. Измените тип на
Mask и щелкните на кнопке ОК.
15. Заблокируйте слои Slogan и Rainbow, щелкнув на значке блокировки каждого слоя.
16. В слое Actions вставьте ключевой кадр так, чтобы он располагался над ключевым кадром маски.

Рис. 16.17. Диалоговое окно Layer Properties
17. Откройте панель Actions и введите следующее: Stop();
Это делается для того, чтобы прервать циклическое воспроизведение.
18. Сохраните ролик.
Создание загрузчика
Во Flash загрузчики бывают двух типов. В первом типе используется полоса выполнения, которая показывает, какая часть файла уже загружена в броузер. Второй тип ничего не сообщает пользователю о ходе процесса загрузки. В кадрах с 1-го по 32-й мы предусмотрели использование загрузчика. Во вступительной части мы решили отвлечь внимание пользователя в то время, пока ролик загружается.
Чтобы создать загрузчик, выполните следующее.
1. Под слоем Actions создайте новый слой и назовите его Logo Zap. Выделите 1-й кадр этого слоя.
2. Выделите на панели библиотеки символ JCT Logo Outline и перетащите его на сцену. Установите значение его свойства
Alpha в окне свойств, равное 0%.
3. Выделите 24-й кадр слоя Logo Zap и вставьте в него ключевой кадр. Выделите символ и в окне свойств выберите
Tint в списке Color. Создайте темный цвет, такой как 0, 20, 18, и установите для его свойства
Intensity значение 100%. Создайте соединение Motion Tween между 1-ми 24-м кадрами, чтобы получить затемнение.
4. Вставьте ключевой кадр в 28-й кадр слоя Logo Zap. Выделите символ в этом кадре, преобразуйте символ в клип и назовите его
LogoZap. Вставьте пустой ключевой кадр в 32-й кадр.
5. Дважды щелкните на клипе LogoZap, открыв его шкалу времени.
6. Вставьте ключевой кадр в 4-й кадр. Выделите символ JCT Logo Outline. В окне свойств в списке
Color выберите Tint. Создайте светлый цвет, например 255, 255, 251, и установите его свойство
Intensity, равное 100%.
7. Выделите символ JCT Logo Outline в 4-м кадре и скопируйте его в буфер обмена. Вставьте новый слой под текущим. Вставьте ключевой кадр в 4-й кадр нового слоя и выберите в меню
Edit=>Paste in Place.
8. Разделите новый символ на части, выбрав в меню Modify=>Break Apart. Сделайте это несколько раз», пока символ не будет полностью разделен. Выберите инструмент
Subselection и удалите объекты внутри контура. После этого измените цвет графики на
FFFF00 в области заливки окна свойств.
9. Выберите в меню Modify=>Shape=>Soften Fill Edges и откройте диалоговое окно. Установите параметры
Distance и Number of Steps по своему усмотрению, например 20 и 15. Щелкните на кнопке
Expand в области Direction, а потом на кнопке ОК.
10. Преобразуйте рисунок в символ, выбрав в меню Insert=>Convert to Symbol, и назовите его
Glow. Щелкните на кнопке ОК, выделите новый символ и уменьшите его значение Alpha до 15%.
11. Вставьте два новых слоя для звука. Назовите их Zap! и Zap2. Выделите 3-й кадр в слое Zap1 и вставьте ключевой кадр. Выделите 4-й кадр в слое Zap2 и вставьте ключевой кадр.
12. Выделите ключевой кадр в слое Zap1 и вытащите звук из библиотеки на сцену. Повторите то же самое для слоя Zap2.
13. Выделите звук в слое Zap1. Щелкните на Edit в окне свойств и откройте диалоговое окно
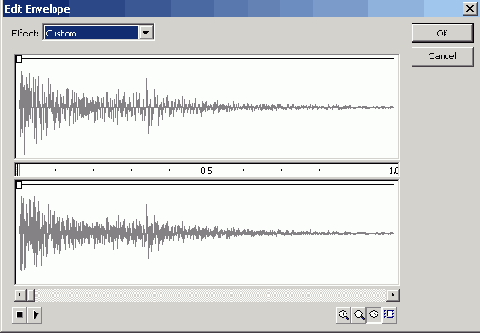
Edit Envelope (рис. 16.18). Маркеры возле графика звука служат для управления громкостью каждого канала. Установите громкость одного канала, равную 0, перетащив его маркер в самый низ окна. Громкость второго канала сделайте несколько больше половины максимальной.
14. Повторите предыдущий шаг для второго слоя, но громкость каналов расставьте наоборот. Например, если в первом слое вы приглушили правый канал, то во втором приглушите левый.

Рис. 16.18. Диалоговое окна для редактирования звука. В списке Effect можно выбрать один из стандартных эффектов
Создание клипа и загрузчика
Когда все объекты созданы и расставлены по местам, пришло время заняться программированием. Мы поступим аналогично тому, что делали раньше, для того чтобы замедлить воспроизведение анимации.
1. Добавьте слой Actions к клипу LogoZap. Выделите 1-й кадр этого слоя, откройте панель
Actions и введите такую программу:
theFrame = parselnt( Math. random () * 3) +1; gotoAndPlay( theFrame);
Эта программа выбирает случайным образом кадр между 1-ми 3-м и воспроизводит его.
2. Вставьте ключевой кадр в 6-й кадр в слое Actions и введите следующее: gotoAndPlay(1);
Это возобновит воспроизведение с начала.
3. Выберите в меню Edit=>Edit Document и вернитесь на главную шкалу времени.
4. Вставьте ключевые кадры в 27-й и 32-й кадры слоя Action главной шкалы времени.
5. Выделите 27-й ключевой кадр, откройте панель Actions и введите
if (_framesloaded <_currentFrame+1) { gotoAndPlay(_currentFrame -2 ); }
Этот фрагмент проверяет, загружен ли и готов к воспроизведению следующий кадр. Если нет, то воспроизведение возвращается назад на 2 кадра и проверка выполняется вновь.
6. Введите такой же фрагмент в 32-й кадр в панели Actions.
7. Сохраните файл и проверьте ролик.
