Web-разработка с Macromedia Studio MX
Создание шаблона ColdFusion MX
Все страницы Web-узла JCT были созданы на основе одного шаблона ColdFusion MX. Благодаря этому для узла требуется создать всего три страницы: сводную, посвященную категории продуктов, а также содержащую подробное описание конкретного продукта. Остальная часть узла создается динамически, что будет описано в следующей главе.
Из главы 13 вы уже в общих чертах знаете, как в Dreamweaver MX создавать шаблоны. Для того чтобы добавить в такой шаблон контекст, выполните следующие действия.
1. Запустите на выполнение Dreamweaver MX и создайте новый шаблон, выбрав в меню команду
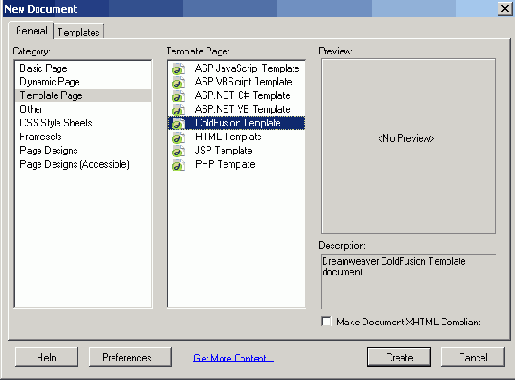
File=>New. Откроется диалоговое окно New Document (рис. 19.12). В разделе категорий выберите пункт
Template Page. Список подкатегорий изменится и будет содержать список страниц-шаблонов. В этом списке выберите пункт
ColdFusion Template и щелкните на кнопке Create. На экране отобразится новый шаблон. Пока не обращайте внимание на имя этого документа — «Template» Untitled 2, — мы его изменим немного позже.
2. На панели инструментов щелкните на кнопке Insert Table. После того как откроется диалоговое окно
Insert Table, вставьте таблицу, сформированную из двух строк и одного столбца, без границы и отступов между столбцами и строками, шириной, равной 100% размера страницы. Щелкните на кнопке
ОК. В шаблоне сразу же отобразится новая таблица. Верхняя ее строка предназначена для элементов навигации, а нижняя — для информационной части.
3. Выберите в этой таблице верхнюю ячейку. В нее мы добавим созданную ранее в Fireworks MX панель навигации.

Рис. 19.12. В списке шаблонов диалогового окна New Document приложения Dreamweaver MX выбран пункт ColdFusion Template
4. Выберите в меню команду Insert=>nteractive ImageoFireworks HTML или щелкните на кнопке
Fireworks HTML в разделе Common на панели Insert. Откроется диалоговое окно Insert Fireworks HTML.
5. Щелкните на кнопке Browse, чтобы открыть диалоговое окно File Selector. Выберите созданный ранее файл Fireworks MX и щелкните на кнопке
Open. В диалоговом окне Insert Fireworks HTML отобразится полный путь к данному файлу.
6. Проверьте, не установлен ли случайно флажок Delete File After Insertion (Удалять файл после вставки). Если да — снимите его, после чего щелкните на кнопке
ОК.
Совет
Если не установлено значение переключателя удаления файла в диалоговом окне Insert Fireworks HTML, файл HTML, отвечающий за панель навигации, не будет утерян. Если случайно будет вставлен неверный файл, в этом случае всегда можно будет вернуться в Fireworks MX и снова экспортировать файл в формат HTML.
7. Откроется окно с предупреждением о том, что данный шаблон не содержит редактируемых областей. Их мы добавим немного позже. А сейчас щелкните на кнопке
ОК.
8. Откроется запрос на сохранение только что созданного шаблона. Назовите его main. Ранее созданная в Fireworks MX таблица с панелью навигации будет вставлена в верхнюю ячейку новой таблицы. В результате таблица будет иметь вложенную структуру (рис. 19.13).

Рис. 19.13. Панель навигации, созданная в Fireworks MX, отображена в верхней ячейке таблицы шаблона ColdFusion MX. Вставленный файл HTML был экспортирован из Fireworks MX
Вставка редактируемых областей в шаблон ColdFusion MX
Теперь мы займемся созданием редактируемой области в шаблоне ColdFusion MX. Как уже говорилось в главе 13, редактируемая область является единственной, в которую можно поместить динамическое содержание.
Для того чтобы в шаблоне ColdFusion создать редактируемую область, выполните следующие действия.
1. Выберите нижнюю ячейку в только что созданной таблице.
2. Выберите команду меню InsertoTemplate Objects=>Editable region. Откроется диалоговое окно
New Editable Region (Новая редактируемая область) (рис. 19.14).

Рис. 19.14. С помощью команды меню Insert=>Template Objects=>Editable region в шаблон добавляется редактируемая область
3. Присвойте новой редактируемой области имя и щелкните на кнопке ОК. Теперь страница помечена как содержащая редактируемую область. Имя этой области выделено в ячейке таблицы синим цветом. Эта область находится в ячейке таблицы (рис. 19.15), поэтому связность таблицы обеспечена.

Рис. 19.15. Название редактируемой области в шаблоне выделено синим цветом в соответствующей ячейке таблицы
4. Щелкните на выносном маркере таблицы, выделив ее. Окно свойств изменит свой вид, отображая информацию о настройке таблицы.
5. Установите ширину таблицы, равную 600 пикселям. Это соответствует ширине панели навигации, созданной в Fireworks MX. Отцентрируйте таблицу, выбрав пункт
Align меню окна Property.
Добавление в шаблон ColdFusion MX каскадной таблицы стилей
Настанет время, когда в редактируемой области понадобится отобразить текст. В этом случае нужно будет изменить стиль текста. Поэтому целесообразно создать для этой области каскадную таблицу стилей (CSS). Так как таблица стилей должна содержаться в шаблоне, ее придется сделать внутри самого шаблона, а не в отдельном файле CSS.
Для того чтобы добавить в шаблон ColdFusion каскадную таблицу стилей, выполните следующие действия.
1. Откройте панель CSS Styles, выбрав пункт меню Window=>CSS Styles.
2. Щелкните на кнопке New CSS Style в нижней части этой панели. Откроется диалоговое окно CSS Style.
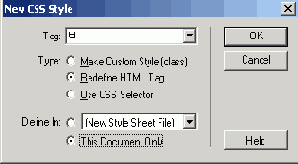
3. В области Туре (Тип) установите переключатель в значение Redefine HTML Tag.
4. В области Define In установите переключатель в значение This Document Only.
5. В текстовом поле Tag введите td (рис. 19.16) или выберите этот дескриптор из списка. Мы выберем дескриптор td, чтобы определить формат для текста, используемый по умолчанию в ячейках таблицы. Щелкните на кнопке
ОК. Откроется диалоговое окно CSS Style Definition (Определение стиля CSS).

Рис. 19.16. Каскадная таблица стилей td добавлена в редактируемую область шаблона ColdFusion
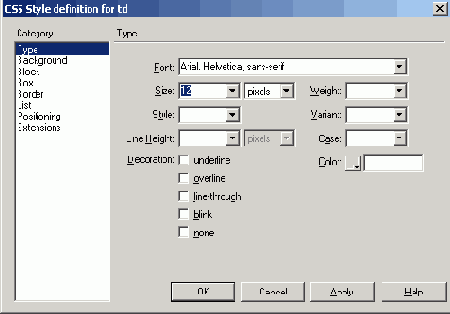
6. В списке категорий (Category) диалогового окна CSS Style Definition выберите пункт Туре.
7. Выберите шрифт-, его размер и прочие необходимые параметры текста. Поля параметров, которые вы не намерены изменять, оставьте пустыми. Новый подход к определению стилей используется вместо старых дескрипторов в связи с применением стандартов W3C. Эти стандарты гарантируют постоянство стилей в ячейках вашей таблицы. Установите те параметры, которые показаны на рис. 19.17.

Рис. 19.17. Параметры стиля шрифта для каскадной таблицы стилей, присоединенной к шаблону ColdFusion MX
8. Установив все параметры, щелкните на кнопке ОК. Слова внутри редактируемой области, а также само название этой области изменятся и будут соответствовать только что созданному стилю.
9. Теперь шаблон можно считать готовым. Сохраните его и закройте.
